How to Automate Data Collection - Part 1: Online Forms

We all know that data is the lifeblood of every marketing and sales team.
Without it, almost every initiative - from email marketing campaigns to sales demos - will be less personalized, relevant, and effective.
Arguably, what’s just as important as having access to data is the way you collect, classify, and store it.
Manually completing these tasks is not only time-consuming but also expensive.
You don’t want to pay your team to move information from point A to point B when automation software could do it more efficiently and for a fraction of the cost.
You want your team to do the work that impacts your business the most, generating as much ROI as possible.
That’s why we decided to craft a five-part series on the automation solutions that every marketing and sales team can use to do away with manual, repetitive data collection tasks and carve more time in their schedule for the work that matters most.
In the first part of our series, we will highlight the Make scenarios that you can use to automate lead data collection from your online forms.
How to automate lead data collection from your online forms
There are two different types of forms that you can automate lead data collection with no-code forms and custom forms.
Below, you will find solutions to automate form data collection for each of these. Let’s take a look at them.
1. No-code forms
No-code forms are built-in forms as a service software like Typeform, JotForm, CognitoForms, and Google Forms. They enable you to embed a lead form onto any type of website.
Make makes it easy to monitor the responses submitted through these types of forms. It also sends the data from these forms to any database (or spreadsheet) you choose, such as Google Sheets or Airtable.
This way, all of your team members can easily access it.
Here's an example of a Make scenario that monitors Typeform submissions and sends the data to Google Sheets.
2. Custom forms
Integrating custom website forms and forwarding their submissions to a user-friendly database is a lot more complex than doing it with no-code forms.
Usually, when a custom form is embedded onto a website, it’s designed to send its responses to the website’s custom back-end, where the data is processed and stored in a database.
And here’s the first problem: These databases are often only accessible to people with technical knowledge. It’s also difficult to integrate them with a third-party service.
However, Make lets you use a custom webhook to easily bypass any custom backend technicalities and send your form data directly to where you need it.
But that begs the question – what exactly is a webhook?
A webhook is a method in which web services can communicate with each other.
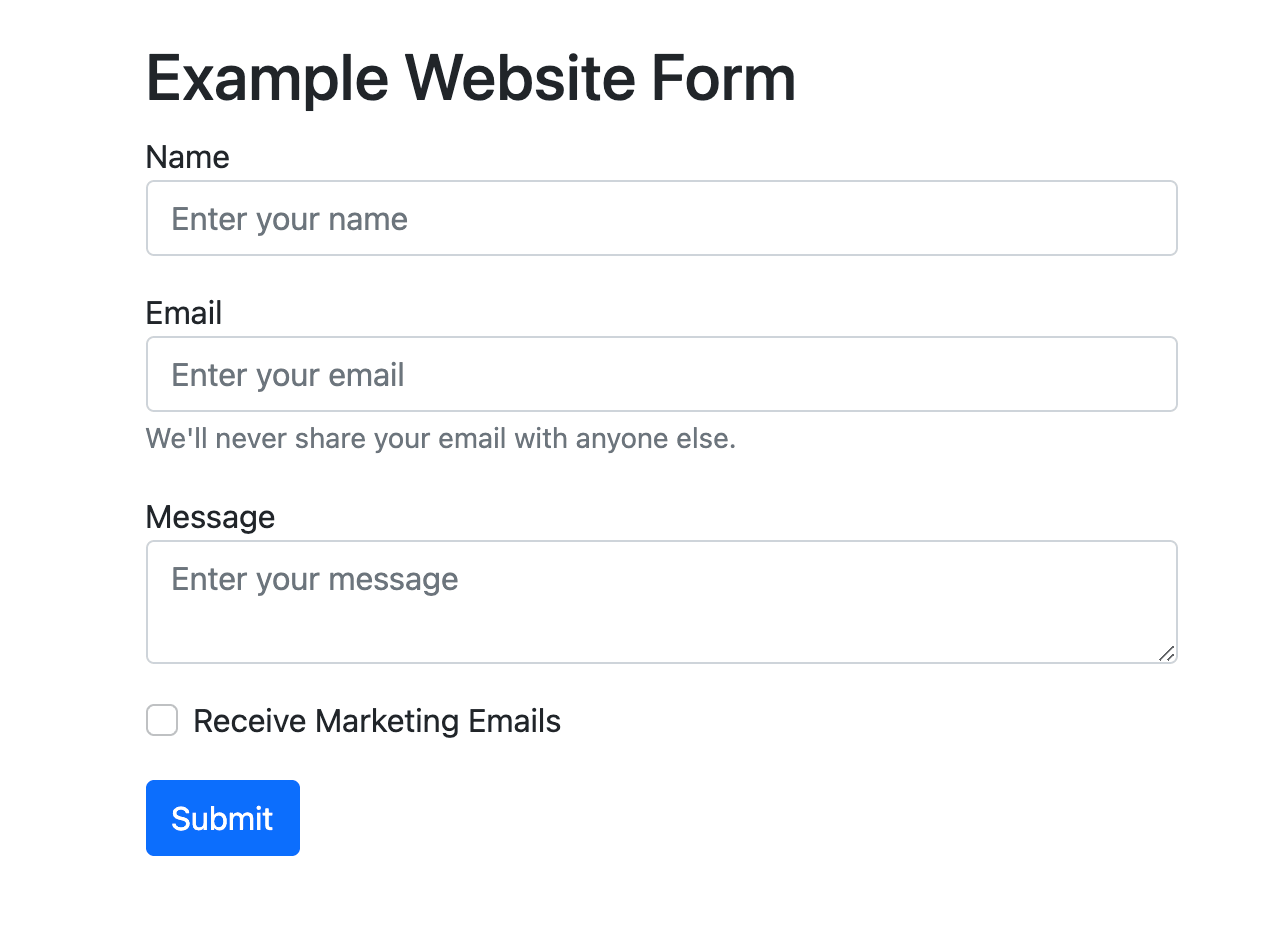
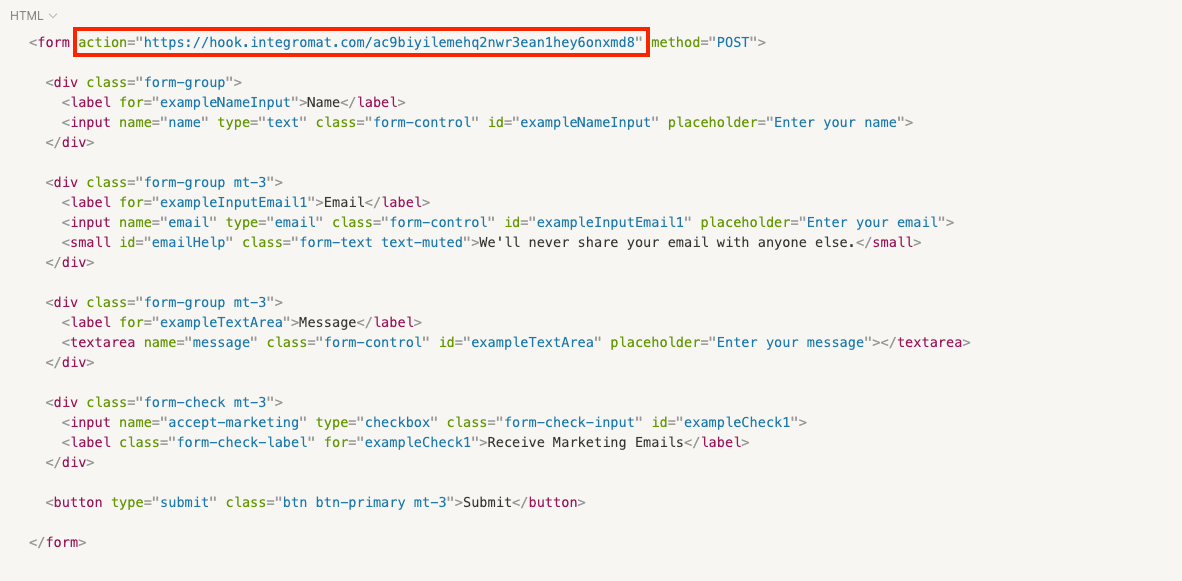
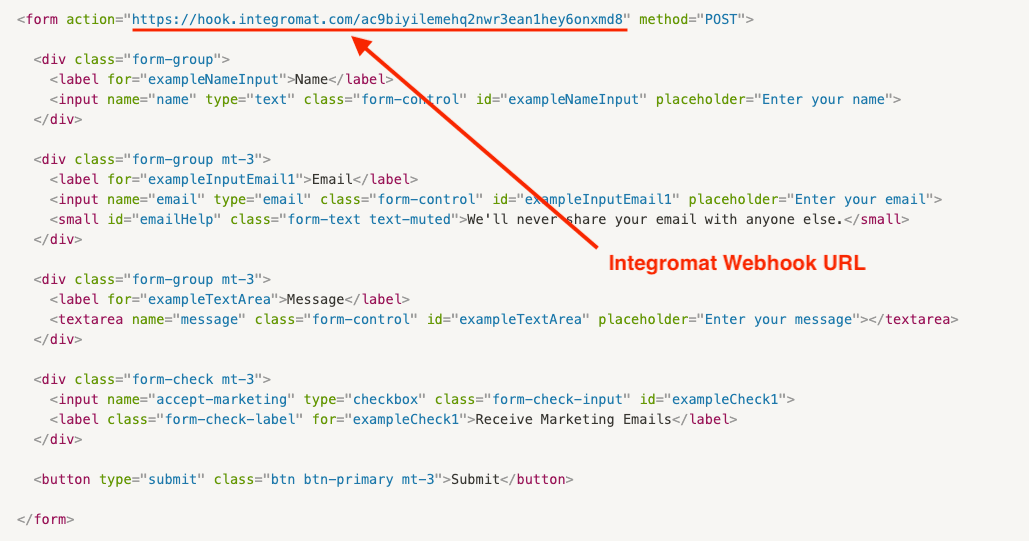
By default, custom website forms are built to send data to a webhook that is specified in the form’s HTML code. Here’s an example of a simple website form and its source code:
In this form’s opening form tag, you’ll see an attribute called “action”.
This is where the webhook lives. It will receive the form data when the form’s submit button is clicked.
Typically, this webhook would send the form data to a custom-developed service. However, you can avoid the hassle of setting one up by sending the form data to a Make webhook instead.
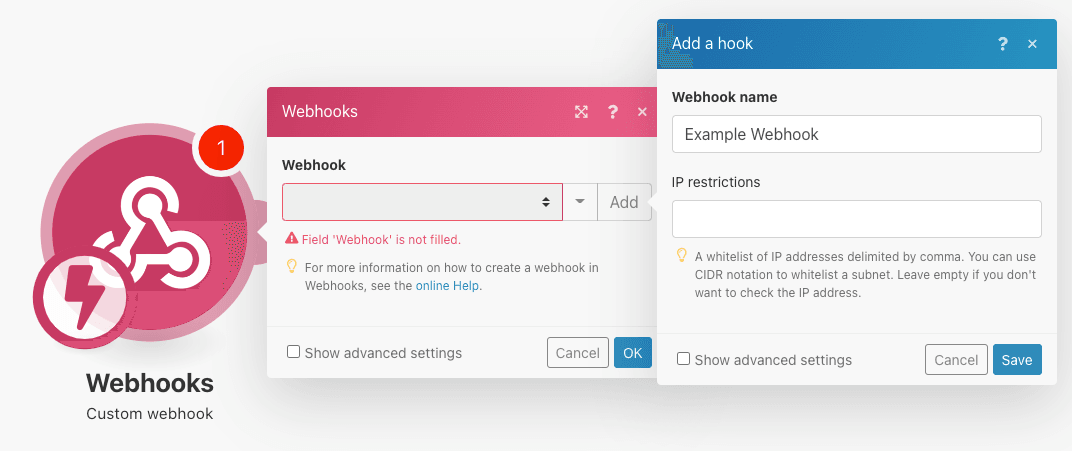
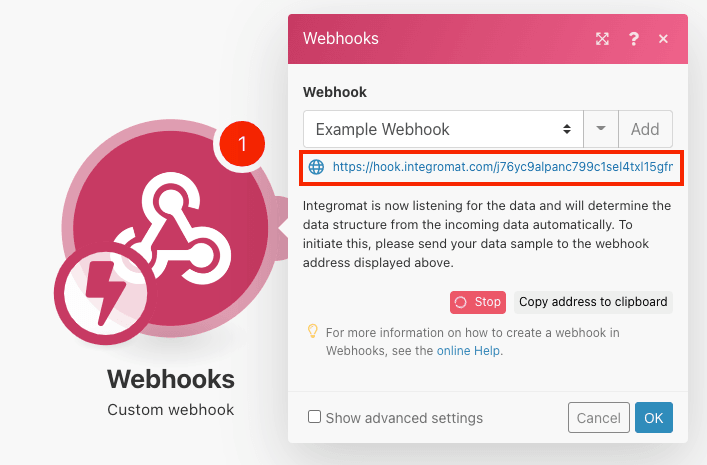
To create a webhook URL, use the Webhooks app in Make.
Just select the “Custom webhook” trigger module and then generate a new webhook by clicking the “Add” button.
After you give it a name of your choice, click “Save” to proceed.
You can then insert the generated Make webhook URL on your custom website form.
To access the HTML file that contains the form, you might need to ask for some help from a technical member of your team.
Once the Make webhook is part of your form, it will send all of your submission data to the scenario you built, which can then easily forward this data to any user-friendly database such as Google Sheets or Airtable.
To learn more about webhooks, feel free to reference our webhooks article, as well as our 3- part video course on webhooks.
Sending your form data to the places you need it
Generating leads is tough enough. Don’t let your efforts go to waste by letting them collect dust in the database of a no-code form or custom form solution.
Instead, use these Make scenarios to automate lead data collection from your online forms and immediately send your form data to the places that you need it to be. You’ll not only save loads of time and energy but you’ll also boost the odds of these leads turning into customers.
Additionally, for more ways to generate leads, check out our articles on LinkedIn Lead Gen Forms and Facebook Lead Ads.