Jun 14, 2022
Webhook vs. API: What are the Differences?
Learn what's the difference between a webhook and an API, and how both concepts and technologies are related.

In this post, we’ll show you the difference between a webhook and an API, and how both concepts and technologies are related.
If you are a non-technical professional, a student, or just a curious mind who realized that both webhooks and APIs are key elements in the automation journey, you’ll find in this article a clear resource to understand them.
So, let’s begin with the first important clarification regarding webhooks and APIs: These are not competing or opposite concepts, but complementary ones.
It’s not “Team webhooks” versus “Team APIs”. There is no rivalry, and in most cases, no need to choose between one or the other.
Second, let’s address the most important difference between webhooks and APIs, which lies within its core functioning principle.
APIs operate by polling data, which means that they check for new data and retrieve it when they find something.
On the other hand, webhooks are event-based. This means that whenever an event takes place, the webhook gets triggered and sends real-time data to the predefined webhook URL (and usually, to another app after that).
In other words, webhooks push data from an app, while APIs pull data from an app.
But let’s not get ahead of ourselves, and kick off this article by learning the definition of webhooks and APIs.
What is a webhook?
A webhook is a way for an app to provide another app with real-time information about an online event.
You can think of a webhook as a little mouse trap for online events. When a mouse trap senses pressure, it gets triggered.
In a similar manner, when a webhook picks up an online event, it gets triggered and sends the information about that event to another app.
The technical definition of webhooks is a bit more abstract, but still relevant: Webhooks are user-defined HTTP callbacks that push data or information about an event to an URL configured for the webhook.
The payload of a webhook is arbitrary event data (for example, answers to a web form), which is sent to a URL configured to receive it.
What is an example of a webhook?
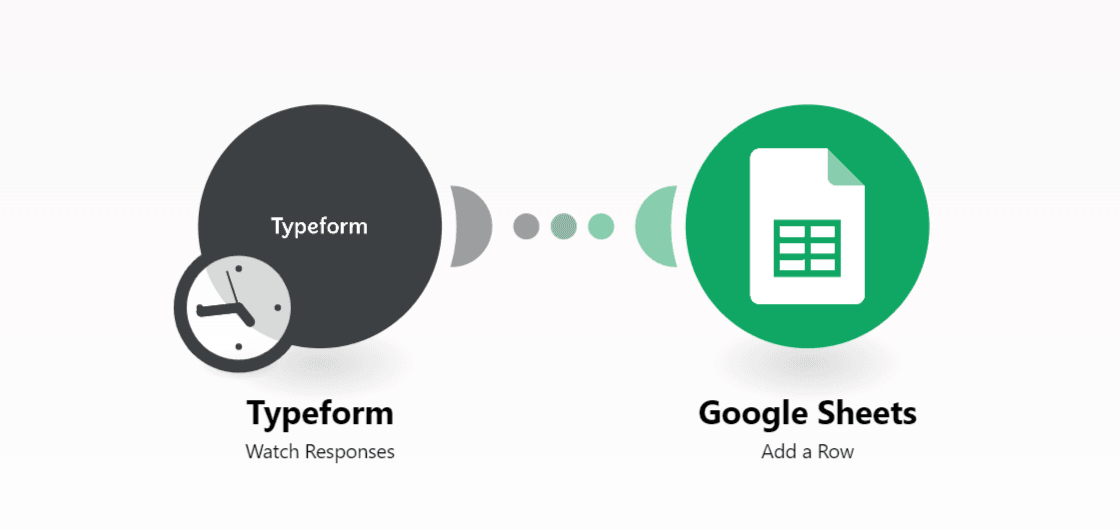
Let’s imagine that you’ve built a form with Typeform in order to get answers for a project.
You expect a lot of answers, but don’t want to spend too much time collecting and organizing them, and here’s where webhooks come into action.
How so? Simple: The webhook you set up will be “listening” for answers submitted to your form, and sending that data to the dedicated webhook URL (and if you want, to another app after that, such as a spreadsheet).
By the way, this is a real-life example that is available as a Make template in case you want to use it.
Where can I learn more about webhooks?
If you want to take a deep dive into the topic of webhooks, we recommend you to read our guide to webhooks. In addition, you’ll find useful information about webhooks in our Help docs.
You can also see practical uses and templates that use webhooks in our apps and services page.
Do all apps support webhooks?
No, not all apps support webhooks. In fact, some apps offer a public API while not supporting webhooks at the same time.
Now that we covered the basics about webhooks, let’s move on to APIs.
What is an API?
API stands for application programming interface.
In simple terms, APIs are digital infrastructure that allow different applications to exchange data. You can think of them as gateways that connect software applications.
From a technical perspective, an API is a set of software functions to create connections between apps, so these can exchange data and information.
On top of this, APIs allow developers to give access to certain features of their app to the public. This creates the opportunity of integrating different apps and automating workflows.
What is an example of an API?
The simplest way to understand what an API is by thinking of a popular web application - such as Shopify.
Even though Shopify is a feature-packed platform, there are still many features that it does not provide in order to cover all the requirements of running an ecommerce business.
Aspects like team communication, order fulfillment and accounting (just to name a few examples), are often handled by third-party apps dedicated to providing these services.
Therefore, the developers of Shopify had to create a way to allow store owners to easily connect their stores with third-party applications and exchange data between them.
They did this by creating the Shopify API.
The Shopify API is simply a collection of web addresses (also known as API endpoints) that HTTP requests can be made to, in order to retrieve data or an action to be performed inside the store.
Now that we’ve covered API basics, let’s move on to answer the central question of this post, regarding differences between APIs and webhooks.
Do all apps feature APIs?
Nowadays, the sheer majority of apps offer an API, but there are still a number of apps without official APIs available.
On top of this, many APIs don’t cover the whole spectrum of features offered by the parent app. The Reddit API, for instance, doesn’t offer endpoints to interact with the platform’s chat functions.
What’s the difference between webhooks and APIs?
As we mentioned in the opening section, webhooks push data from an app, while APIs pull data from an app.
For example, if you want to automatically collect form answers, you can do it via API, or via webhook.
In case you go the API way, the forms API will “check” for answers at certain time intervals (say, every 5 minutes). If somebody submitted answers during the interval, the API will retrieve those, and check again for new answers in 5 minutes.
In case you use a webhook, there will be no “scheduled checks”. The webhook will simply pick up new form answers the moment these are submitted, and send them to the corresponding webhook URL.
What’s better, a webhook or an API?
As it often happens with technology, the answer is “it depends”.
Assuming that the two options are available, the decision to use a webhook or an API to receive or get data from an app often depends on three factors:
Timing
Data consumption
Type of data that you want to get or receive
Timing-wise, webhooks push events (and data) your way the moment it is available, and this can be a determining factor in a number of cases.
For example, some companies find value in providing answers to their customers as fast as possible. In such a case, webhooks are the better option, as they can be used to fire up predetermined answers just seconds after a customer inquiry has been submitted.
In addition to this, APIs tend to be more resource-intensive, and are subject to certain restrictions imposed by the companies who offer them.
Twitter, for example, limits the number of API calls to look up tweets at 900 per 15-minute window. So, if you are using the Twitter API to retrieve tweets, you’ll be limited to 900 API requests every 15 minutes.
Third, there’s the type of data you can get from webhooks and APIs. Most of the time, APIs enable you to access a greater variety of data, as webhooks are somewhat limited in this aspect.
As you can see, there’s no real choice here - you just need to use what you need when you need it, and switch whenever the situation calls for it.
Final words
To conclude, don’t forget to use Make to create and manage your webhooks. It’ll be easier from a technical point of view, and also allow you to keep all your webhooks and API integrations in one place. You can learn more about how to create custom webhooks here.
If you’re ready to get the most out of both, all you need is an account and some free time to start playing with both.