Connect HTML/CSS to Image and Perplexity AI integrations
Connect HTML/CSS to Image and Perplexity AI with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like HTML/CSS to Image and Perplexity AI to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe
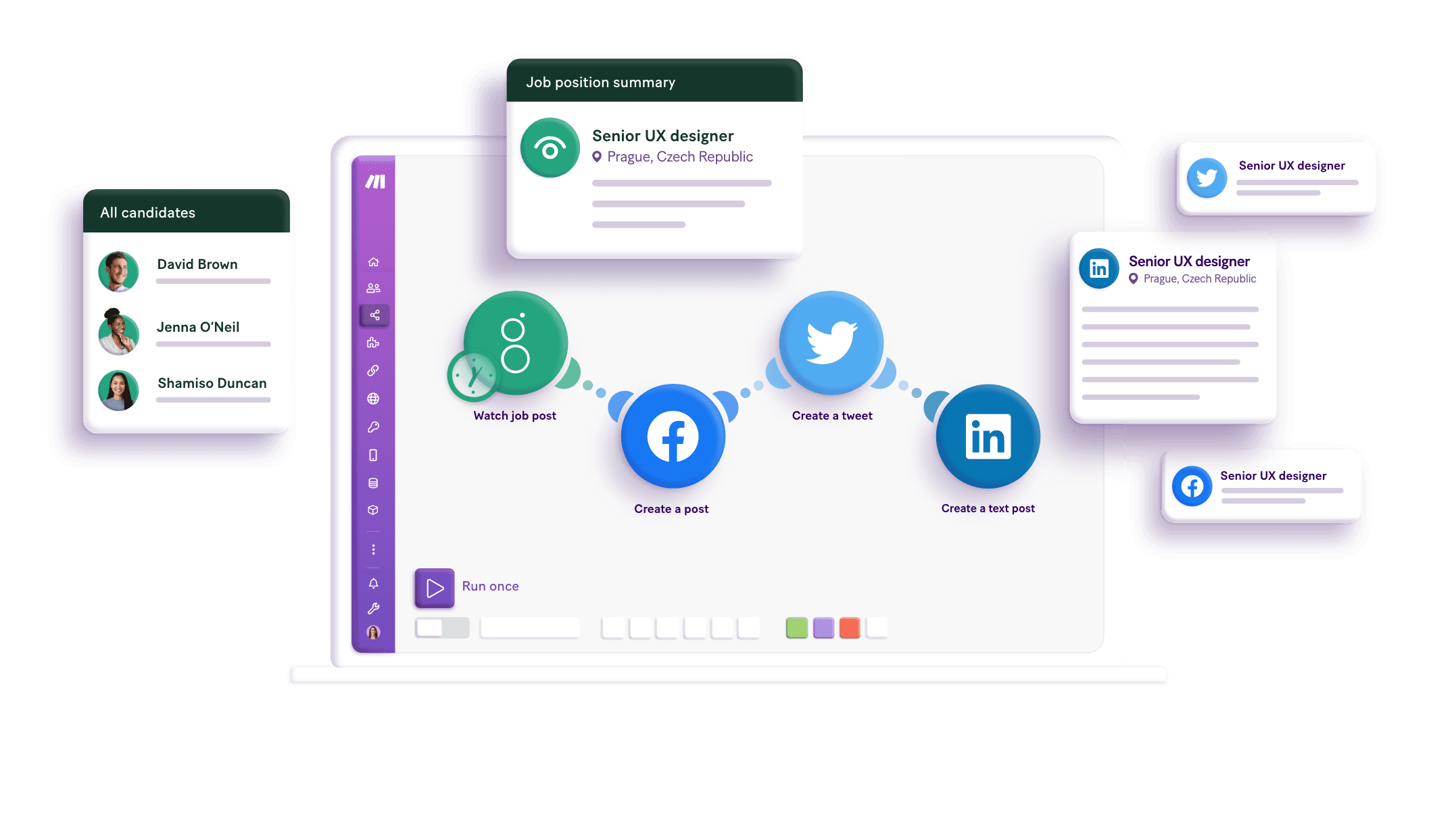
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your HTML/CSS to Image and Perplexity AI integrations.
Create custom HTML/CSS to Image and Perplexity AI workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Take a screenshot of any website.
Creates a chat completions with the chosen model.
Converts HTML/CSS into PNG, JPG or WebP.
Download any of your previously created images.
Returns the ranked search results from Perplexity's continously refreshed index.
Performs an arbitrary authorized API call.
Performs an arbitrary authorized API call.
Popular HTML/CSS to Image and Perplexity AI workflows.
Looking to get more out of HTML/CSS to Image and Perplexity AI? With Make you can visually integrate HTML/CSS to Image and Perplexity AI into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.