Connect Netlify and Google Gemini AI integrations
Connect Netlify and Google Gemini AI with any of your favorite apps in just a few clicks. Design, build, and automate anything for your work by integrating apps like Netlify and Google Gemini AI to create visual automated workflows. Choose from thousands of ready-made apps or use our no-code toolkit to connect to apps not yet in our library.
Trusted by thousands of fast-scaling organizations around the globe






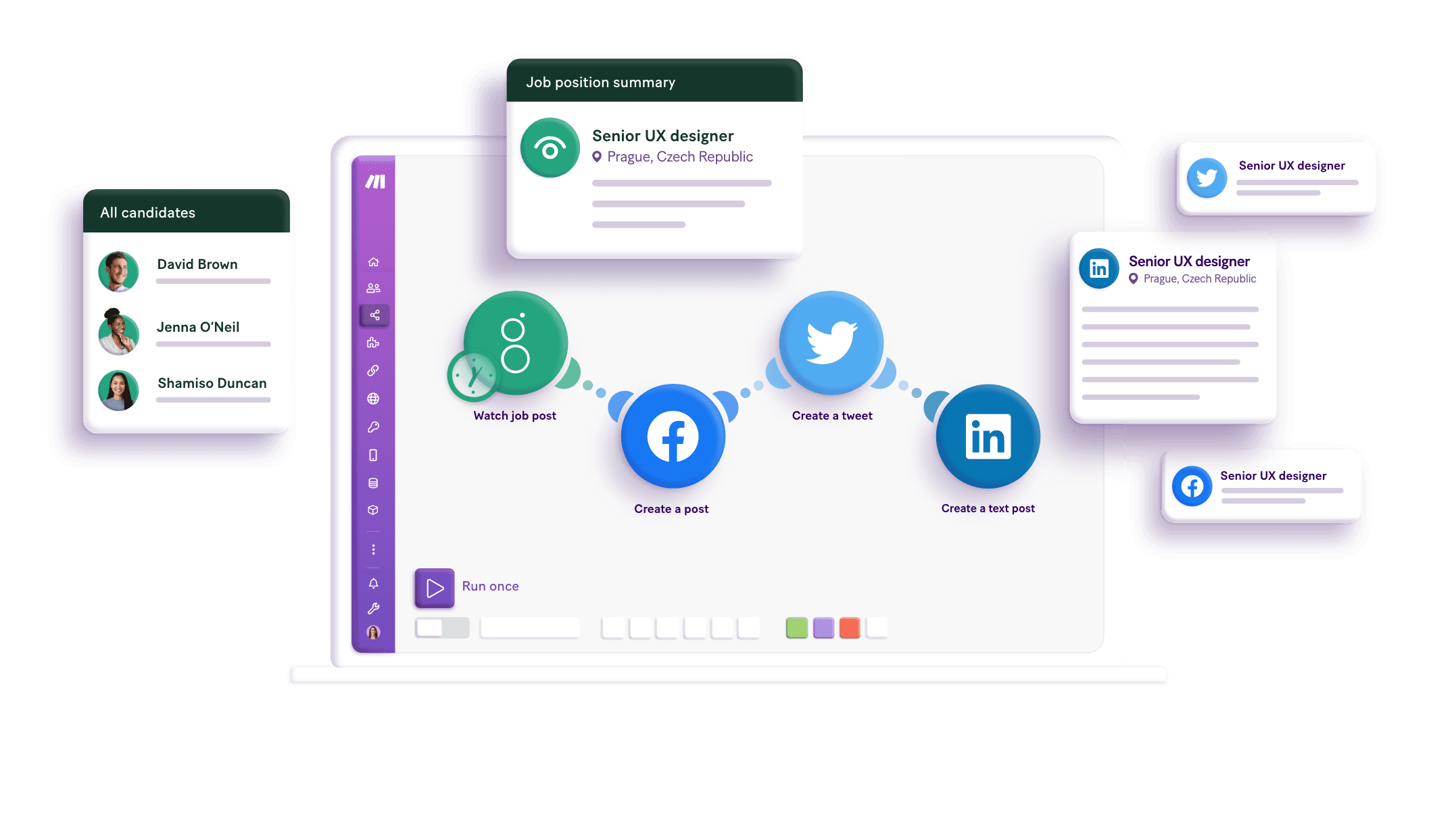
Automate your work. Build something new.
Just drag and drop apps to automate existing workflows or build new complex processes. Solve problems across all areas and teams.

Build your Netlify and Google Gemini AI integrations.
Create custom Netlify and Google Gemini AI workflows by choosing triggers, actions, and searches. A trigger is an event that launches the workflow, an action is the event.
Create a deploy for a specific site.
Creates a completion for the provided prompt or chat.
Returns the specified site.
Returns a list of all the files in the current deploy.
Lists site deploys.
Lists sites deployed on Netlify.
Performs an arbitrary authorized API call.
Performs an arbitrary authorized API call.
Starts a new deploy on a specified site.
Popular Netlify and Google Gemini AI workflows.
Looking to get more out of Netlify and Google Gemini AI? With Make you can visually integrate Netlify and Google Gemini AI into any workflow to save time and resources — no coding required. Try any of these templates in just a few clicks.
Create Teamwork Desk contacts from Netlify form submissions
Every time a new form is submitted on Netlify, Make will automatically validate the email output from the form using ZeroBounce. If the status of the email is "Valid" it will create a new customer in Teamwork Desk.
TRY IT ->Add rows to Google Sheets from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically add a new row to a Google Sheet. This example uses [this sheet](https://docs.google.com/spreadsheets/d/1KGDXEcM2tkplGyzDfJJ16G_pYkSXPNawnnNcjN7kWl0/edit#gid=0).
TRY IT ->Send Apple push notifications from Netlify site deploys
Every time a new deploy event occurs on Netlify, Make will automatically send a push notification to an Apple device.
TRY IT ->Creating HubSpot CRM contacts from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically validate the email output from the form using ZeroBounce and if the status of the email is "Valid" it will create a contact on HubSpot CRM.
TRY IT ->Send Android push notifications from Netlify site deploys
Every time a deploy event occurs on Netlify, Make will automatically send a push notification to an Android device.
TRY IT ->Create Netlify site deploys when receiving a new email
Every time a new email with a specific criteria is received, Make will automatically create a site deploy on Netlify and send an email.
TRY IT ->Create Smartsheet rows from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically validate the email output from the form using Mailboxvalidator. If the email address is verified it will create a new row on Smartsheet.
TRY IT ->Create new PipeDrive CRM persons from Netlify form submissions
Every time a new Netlify form is submitted, Make will automatically look the person up with the email output from the form using Clearbit. Then it will look that person up on Pipedrive CRM using the email address. If no result is found it will create a new person.
TRY IT ->Create Netlify site deploys when a new Trello card is created
Every time a new Trello card is created matching a specific criteria, Make will automatically create a new Netlify site deploy.
TRY IT ->
FAQ
How it works
Traditional no-code iPaaS platforms are linear and non-intuitive. Make allows you to visually create, build, and automate without limits.