Looker Studio
With Looker Studio modules in Make, you can manage the assets and data in your Looker Studio account.
To use the Looker Studio modules, you must have a Google account, and a Looker Studio project created in your Google Cloud Platform. You can create an account at accounts.google.com. You need to add Make as an authorized data source in Looker Studio.
Refer to the Looker Studio API documentation for a list of available endpoints.
Note
Make's use and transfer of information received from Google APIs to any other app will adhere to Google API Services User Data Policy.
Connect Looker Studio to Make
To establish the connection, you must:
Create and configure a Google Cloud Platform project for Looker Studio
Before you establish the connection in Make, you must create and configure a project in the Google Cloud Platform to obtain your client credentials.
Create a Google Cloud Platform project for Looker Studio
To create a Google Cloud Platform project:
Log in to the Google Cloud Platform using your Google credentials.
On the welcome page, click Create or select a project > New project.
Enter a Project name and select the Location for your project.
Click Create.
In the top menu, check if your new project is selected in the Select a project dropdown. If not, select the project you just created.
Note
To create a new project or work in the existing one, you need to have the serviceusage.services.enable permission. If you don’t have this permission, ask the Google Cloud Platform Project Owner or Project IAM Admin to grant it to you.
Enable APIs for Looker Studio
To enable the required APIs:
Open the left navigation menu and go to APIs & Services > Library.
Search for the following API: Looker Studio API.
Click Looker Studio API, then click Enable.
Configure your OAuth consent screen for Looker Studio
To configure your OAuth consent screen:
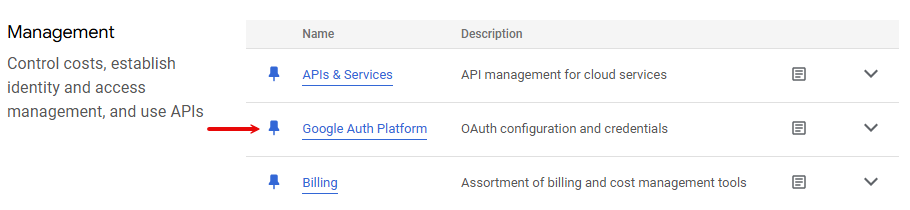
In the left sidebar, click Google Auth Platform.
Note
If you don't see Google Auth Platform in the left sidebar, click View all products at the top of it, then pin Google Auth Platform to the sidebar.

Under Audience, select External.
For more information regarding user types, refer to Google's Exceptions to verification requirements documentation.
Under Contact Information, enter your Gmail address.
Under Finish, agree to the Google User Data Policy.
Click Continue > Create.
In the Branding section, under Authorized domains, add
make.comandintegromat.com. Click Save.Optional: In the Audience section, add your Gmail address on the Test users page, then click Save and continue if you want the project to remain in the Testing publishing status.
In the Data Access section, click Add or remove scopes, add the following scopes, and click Update:
https://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/userinfo.profilehttps://www.googleapis.com/auth/datastudio
Click Save.
Note
Publishing Status
Testing: If you keep your project in the Testing status, you will be required to reauthorize your connection in Make every week. To avoid weekly reauthorization, update the project status to In production.
In production: If you update your project to the In production status, you will not be required to reauthorize the connection weekly. To update your project's status, go to the Google Auth Platform, the Audience section, and click Publish app. If you see the notice Needs verification, you can choose whether to go through the Google verification process for the app or to connect to your unverified app. Currently connecting to unverified apps works in Make, but we cannot guarantee the Google will allow connections to unverified apps for an indefinite period.
For more information regarding the publishing status, refer to the Publishing status section of Google's Setting up your OAuth consent screen help.
Create your Looker Studio client credentials
To create your client credentials:
In Google Auth Platform, click Clients.
Click + Create Client.
In the Application type dropdown, select Web application.
Update the Name of your OAuth client. This will help you identify it in the platform.
In the Authorized redirect URIs section, click + Add URI and enter the following redirect URI:
https://www.integromat.com/oauth/cb/google-custom.Click Create.
Click the OAuth 2.0 Client you created, copy your Client ID and Client secret values, and store them in a safe place.
You will use these values in the Client ID and Client Secret fields in Make.
Configure your API clients in Google Workspace Admin Portal
To configure your API clients:
Note
You must have a Google Workspace Admin account to configure your API clients.
Log in to your Google Workspace Admin account at admin.google.com.
In the left sidebar, click Security > Access and data control > API controls.
In the Domain wide delegation section, click Manage Domain Wide Delegation.
Click Add new.
In the Client ID field, enter the copied Client ID above.
In the OAuth scopes field, enter the following scopes:
https://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/userinfo.profilehttps://www.googleapis.com/auth/datastudio
Click Authorize.
Now you are ready to establish the connection with Make.
Establish the connection with Looker Studio in Make
To establish the connection in Make:
Log in to your Make account, add a Looker Studio module to your scenario, and click Create a connection.
Optional: In the Connection name field, enter a name for the connection.
In the Client ID and Client Secret fields, enter the values you copied in the Create your Looker Studio client credentials section above.
Click Sign in with Google.
If prompted, authenticate your account and confirm access.
You have successfully established the connection. You can now edit your scenario and add more Looker Studio modules. If your connection requires reauthorization at any point, follow the connection renewal steps here.
Set Up Looker Studio Webhooks
This app uses webhooks to trigger a scenario when an event occurs instantly. All webhook modules have an instant tag next to their name.
To set up a webhook, follow these steps:
Add a Looker Studio
instantmodule to your scenario and click Create a webhook.Optional: Enter a name for the webhook in the Webhook name field.
Select the corresponding connection for the webhook in the Connection field.
Click Save > Copy address to clipboard.
Log in to your Looker Studio account.
Click Create > Data source.
Under Partner Connectors, select Make.
In the Webhook URL, insert the webhook URL you copied above.
Click Connect.
Looker Studio will now send data to Make through the webhook when the selected event occurs.
Build Looker Studio Scenarios
After connecting the app, you can perform the following actions:
Assets
Search Assets
List Asset Permissions
Add Asset Members
Revoke Asset Permissions
Data Source
New Request
New Response
Other
Make an API Call