Bannerbear
The Bannerbear modules allow you to monitor, create, update, send, retrieve, and list the collections, images, and videos, in your Bannerbear account.
Getting Started with Bannerbear
Prerequisites
A Banner Bear account - create an account at bannerbear.com/.
Note
The module dialog fields that are displayed in bold (in the Make scenario, not in this documentation article) are mandatory!
Connect Bannerbear to Make
To connect your Bannerbear account to Make you need to obtain the API Key from your Bannerbear account and insert it in the Create a connection dialog in the Make module.
Log in to your Bannerbear account.
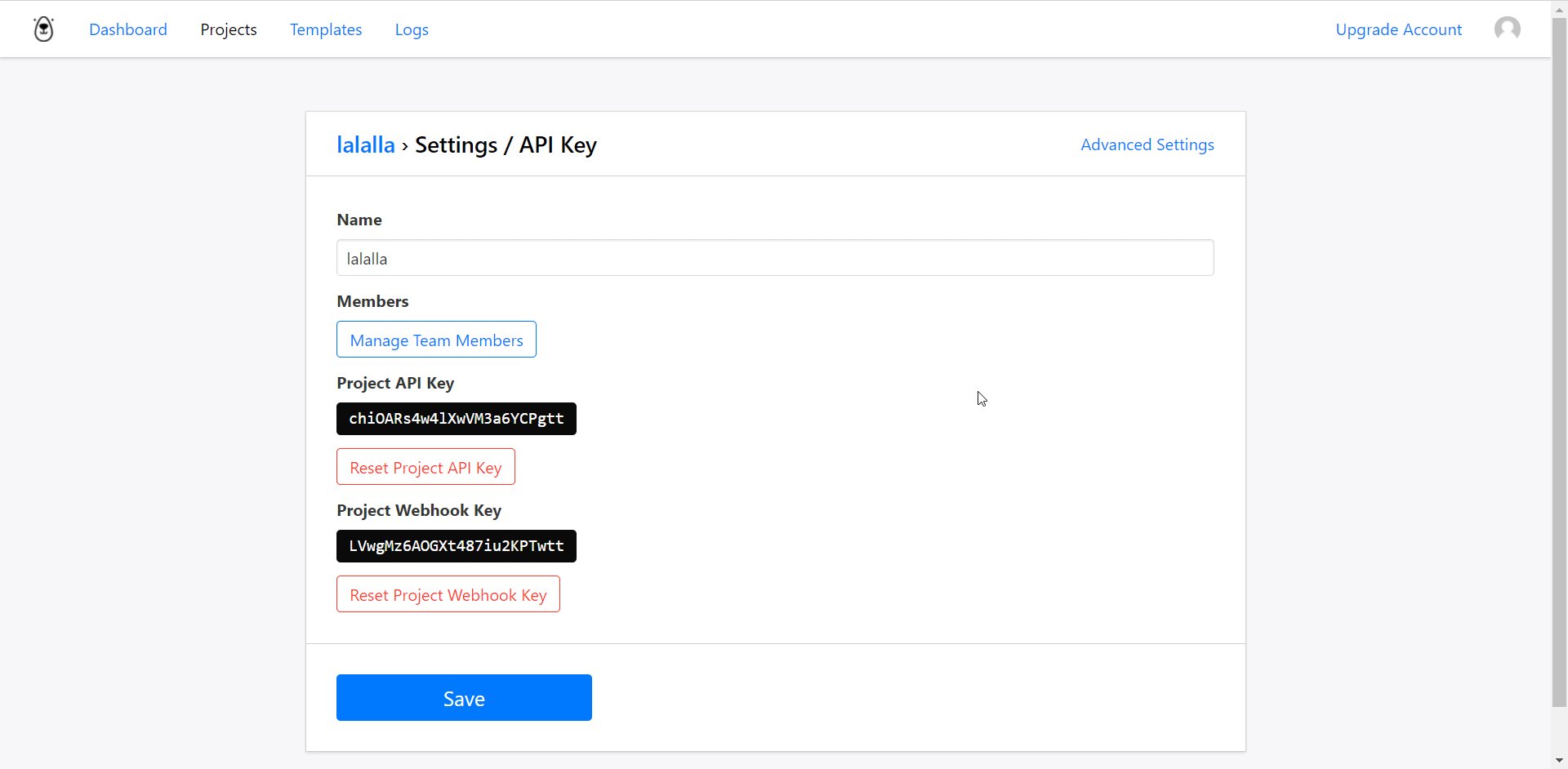
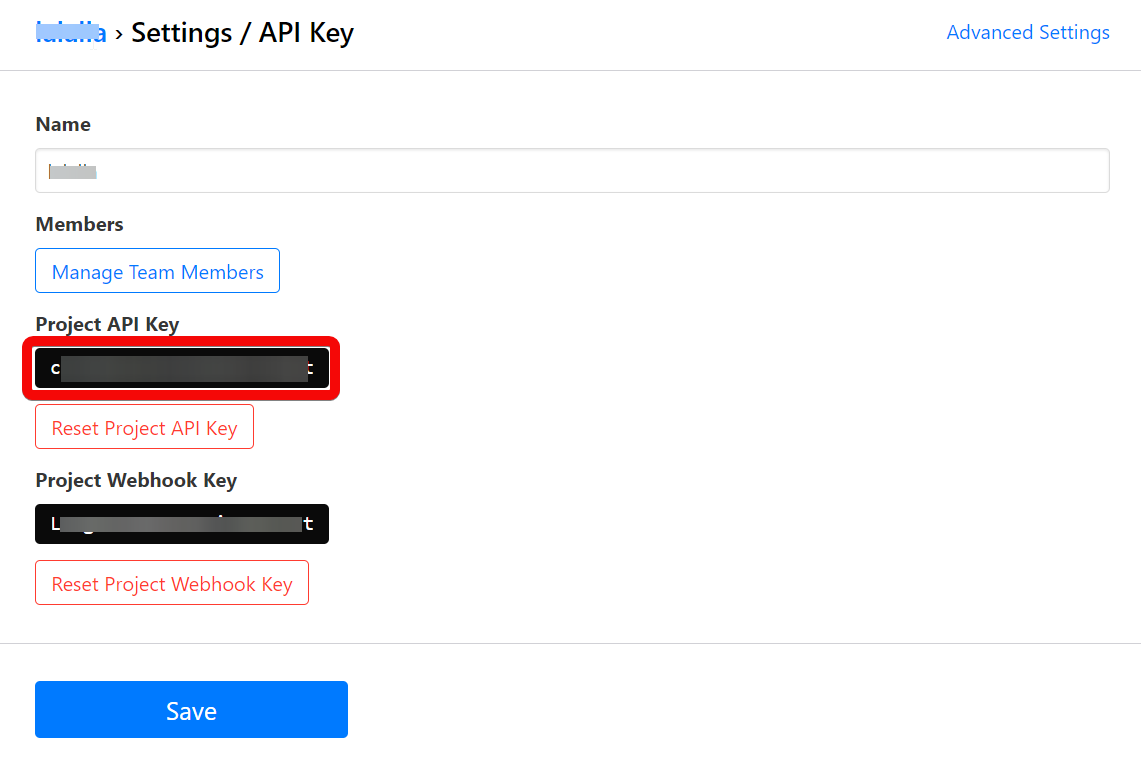
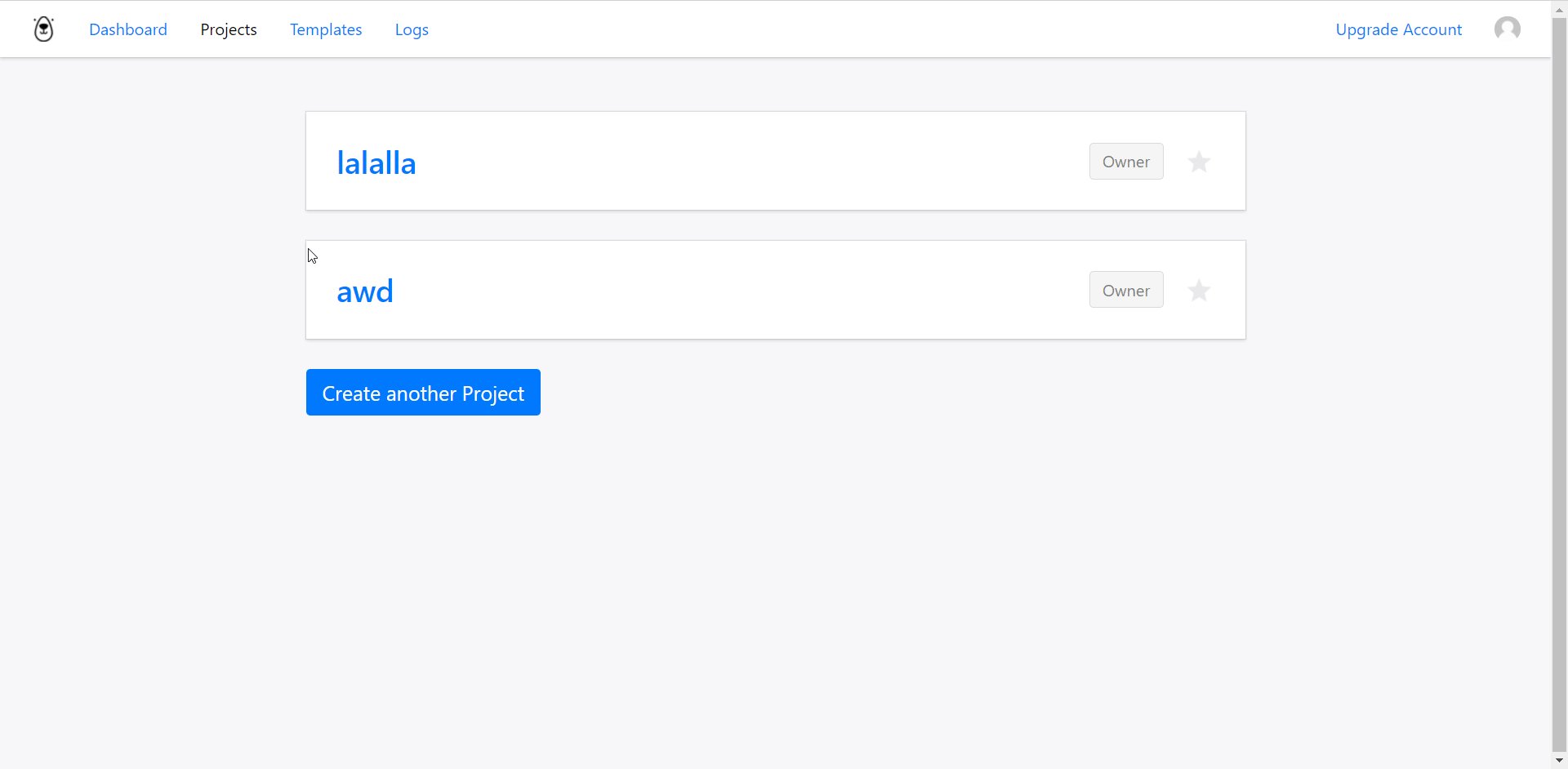
Click Projects > Select the project for which you want to establish the connection > Setting / API Key.

Copy the API Key to your clipboard.

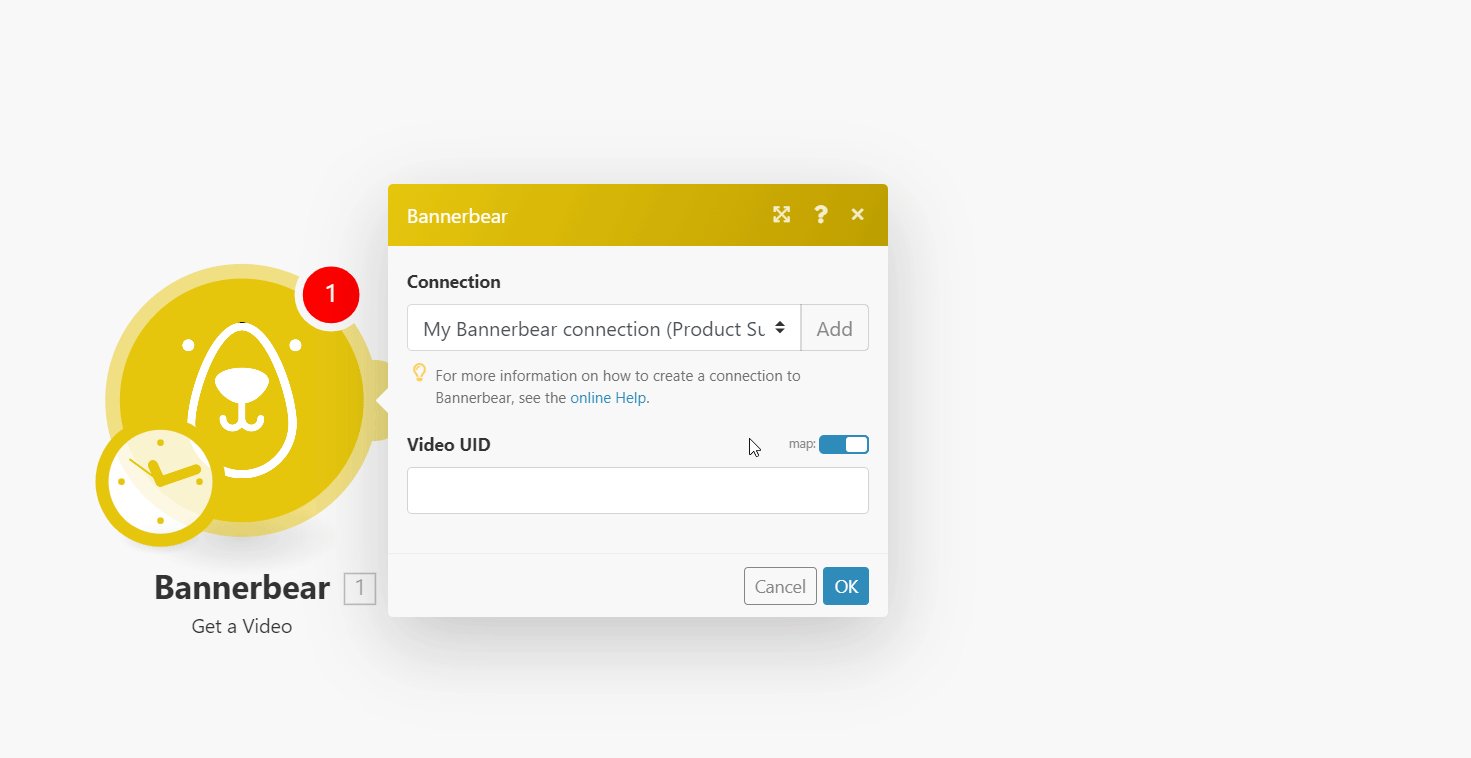
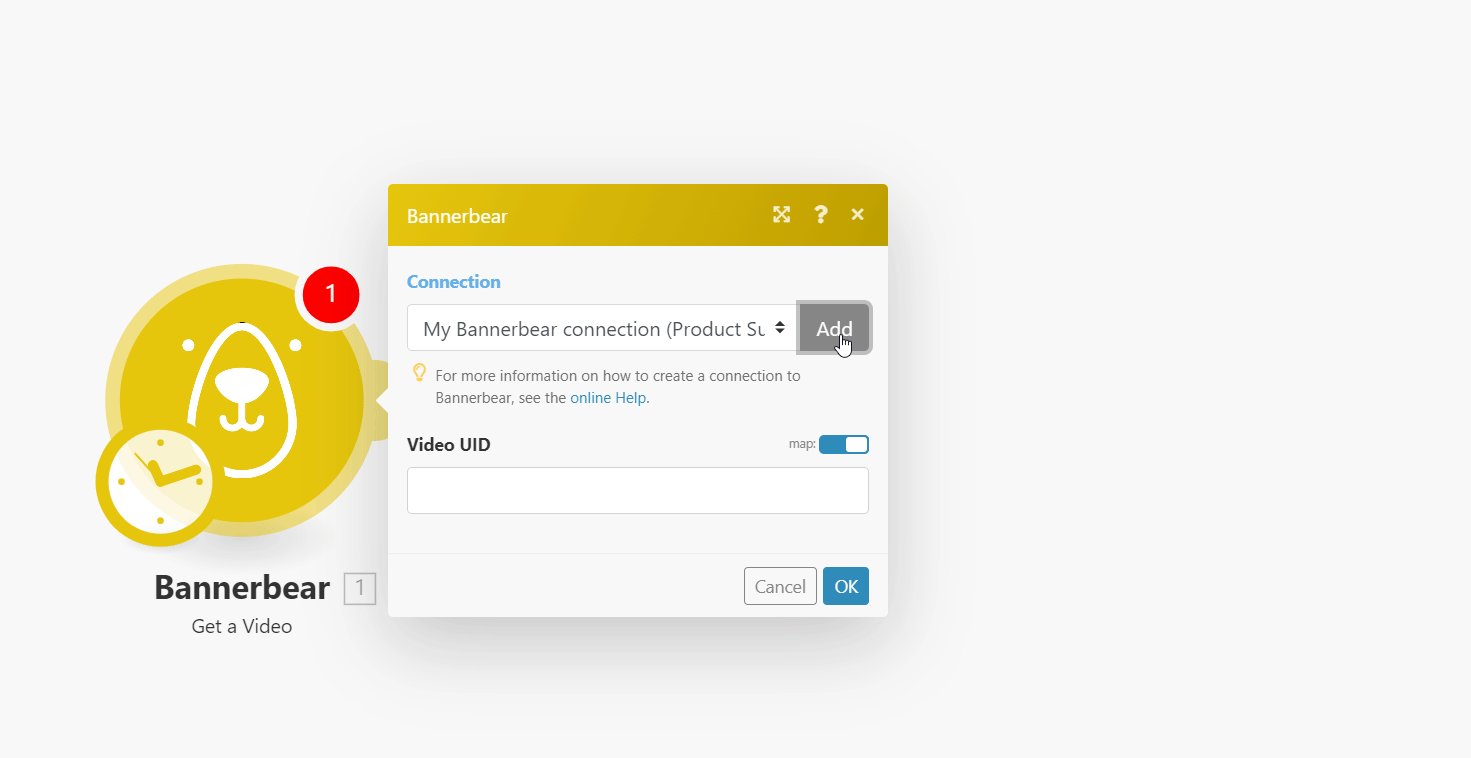
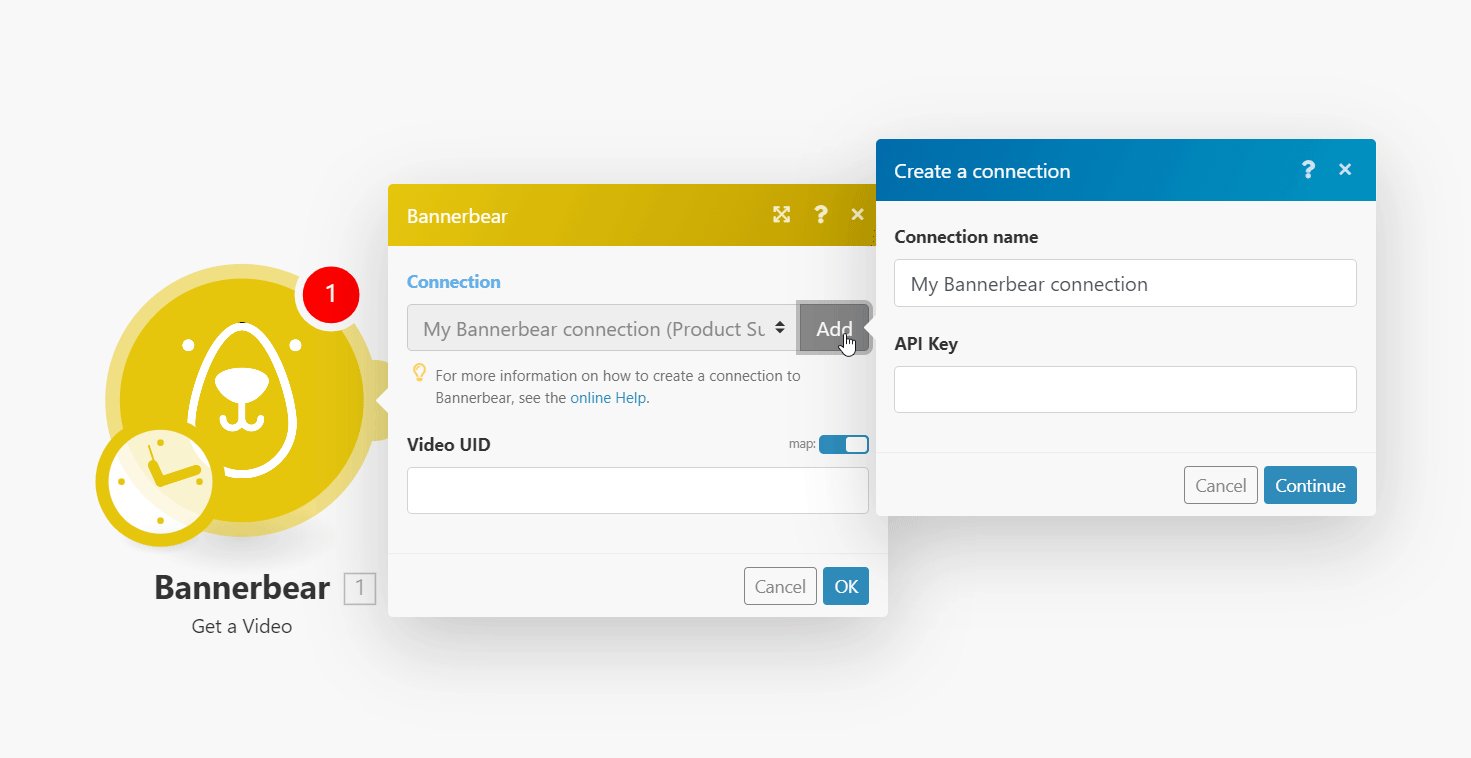
Go to Make and open the Bannerbear module's Create a connection dialog.

In the Connection name field, enter a name for the connection.
In the API Key field, enter the API key copied in step 3, and click Continue.
The connection has been established.
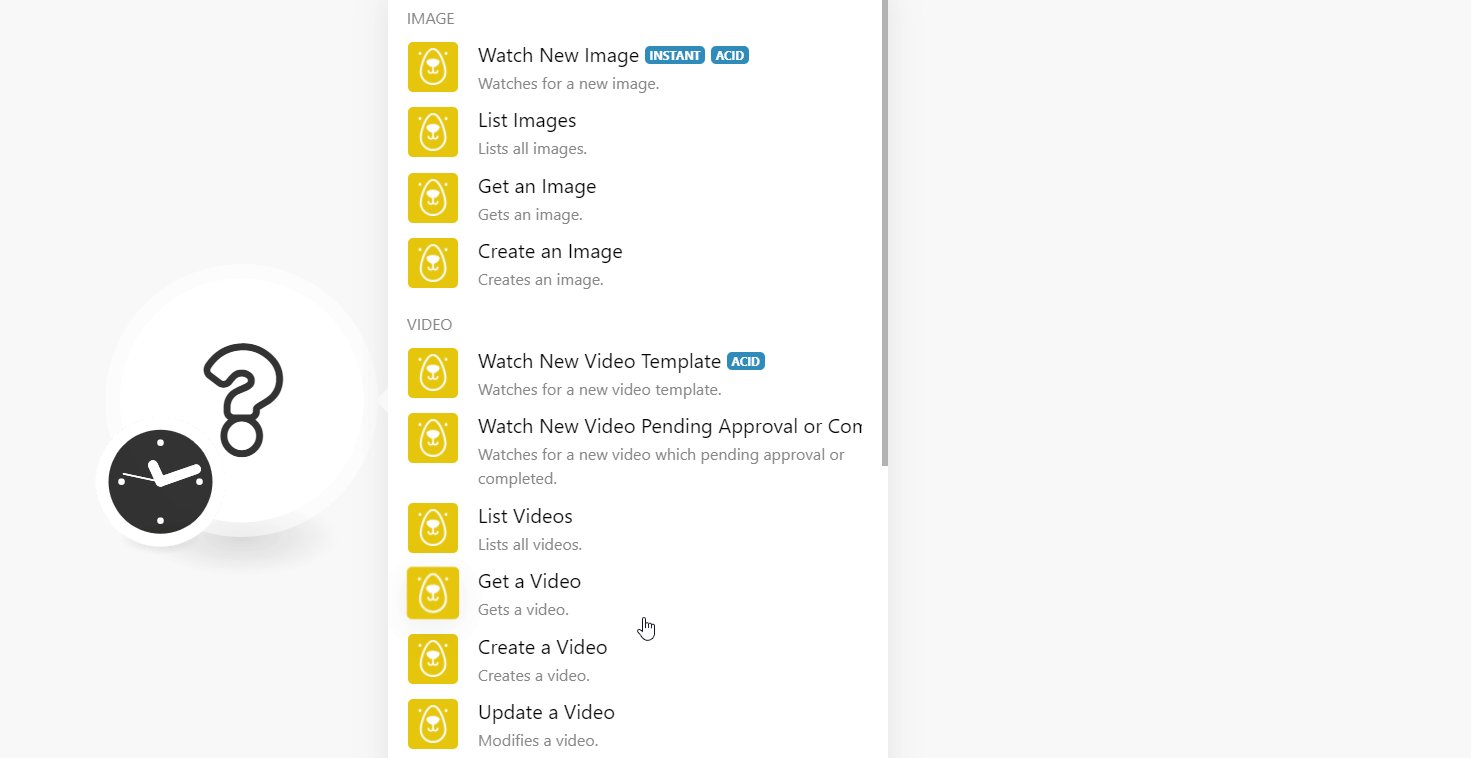
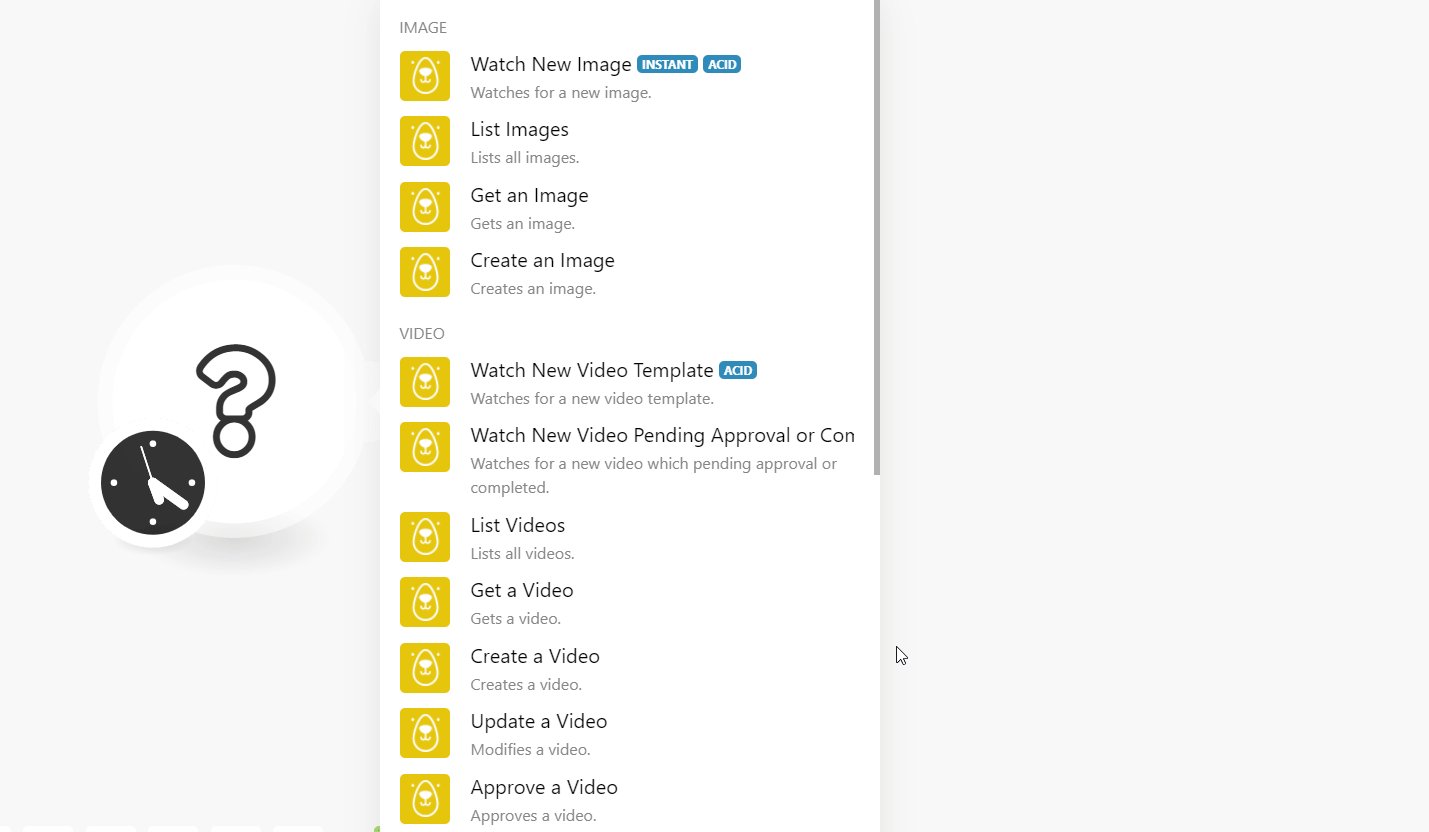
Image
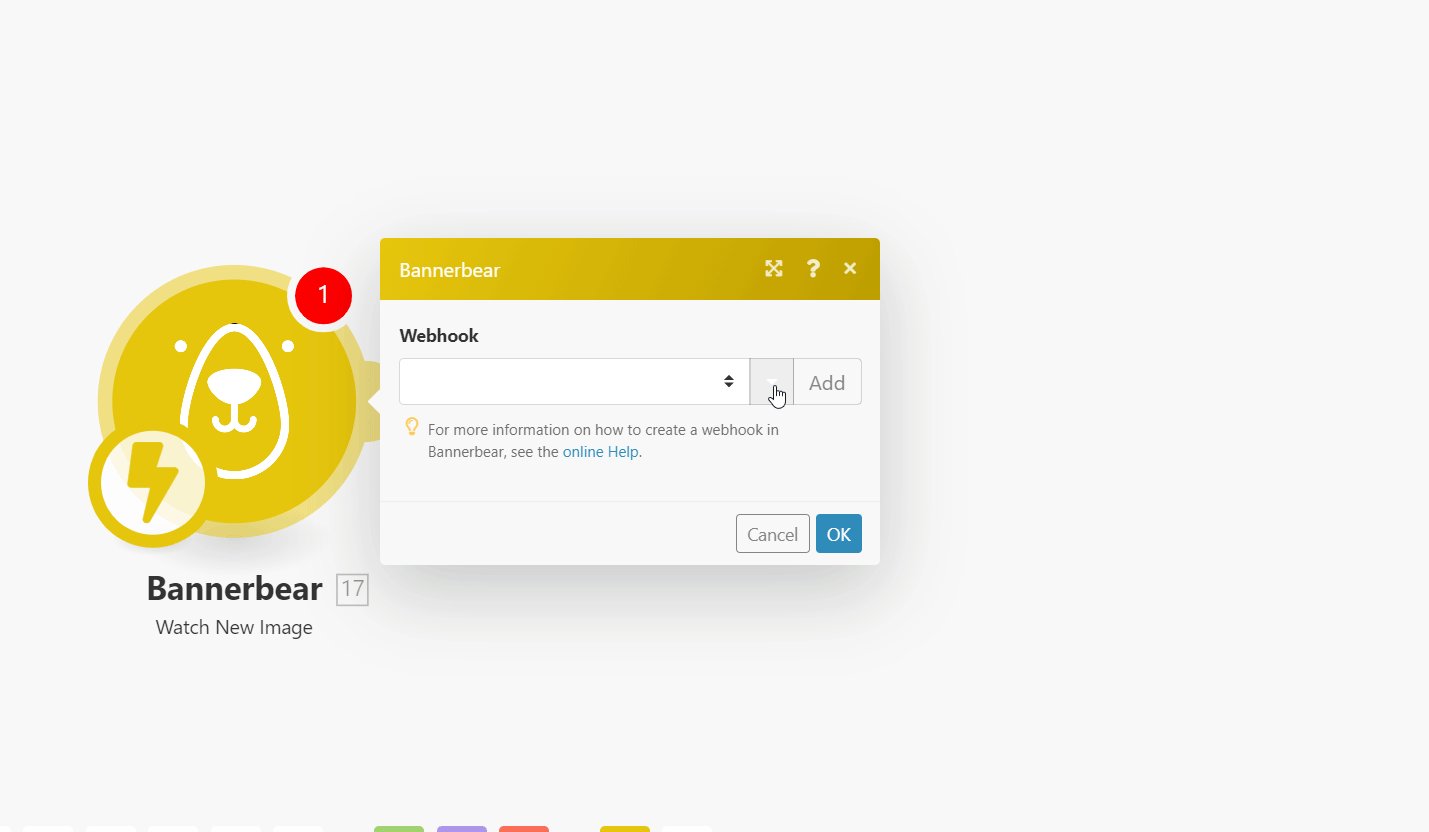
Watches for a new image.
See the Setting Up Bannerbear Webhooks for adding the webhooks in your Bannerbear account.
Webhook Name | Enter (map) a name for the webhook. |
Connection |
Lists all images.
Connection | |
Limit | Set the maximum number of images Make should return during one execution cycle. |
Gets an image.
Connection | |
Image UUID | Select or map the Image UUID whose details you want to retrieve. |
Creates an image.
Connection | . | ||||||||||||||||||||||||||
Template UUID | Select or map the Template UUID for the image you want to create. | ||||||||||||||||||||||||||
Modifications | Add the changes you want to make to the image you want to create:
| ||||||||||||||||||||||||||
Webhook URL | Enter (map) the webhook URL address to post the image after the rendering is completed. | ||||||||||||||||||||||||||
Transparent | Select whether you want to keep the transparent background for the image. | ||||||||||||||||||||||||||
Metadata | Enter (map) the metadata for the image. For example, the ID of a record in your DB. |
Video
See the Setting Up Bannerbear Webhooks for adding the webhooks in your Bannerbear account.
Watch for a new video template.
Webhook Name | Enter (map) a name for the webhook. |
Connection |
Watches for a new video that is pending approval or completion.
Webhook Name | Enter (map) a name for the webhook. |
Connection |
Lists all videos.
Connection | |
Limit | Set the maximum number of videos Make should return during one execution cycle. |
Status | Select or map the status of the video:
|
Gets a video.
Connection | |
Video UUID | Select or map the Video UUID whose details you want to retrieve. |
Creates a video.
Connection | |||||||||||||||||||
Video Template UUID | Select or map the Template UUID for the video you want to create. | ||||||||||||||||||
Input Media URL | Enter (map) the URL address of the video or audio file. | ||||||||||||||||||
Modifications | Add the changes you want to make to the video you want to create:
| ||||||||||||||||||
Webhook URL | Enter (map) the webhook URL address to post the image after the rendering is completed. | ||||||||||||||||||
Metadata | Enter (map) the metadata for the video. For example, the ID of a record in your DB. | ||||||||||||||||||
Trim to Length in Seconds | Enter the seconds for which you want to remove the content from the video or audio file. |
Modifies a video.
Connection | |
Video UUID | Select or map the Video UUID whose details you want to update. |
Transcription | Add the transcriptions for the video which you want to update.An array of strings of your new transcription. Please Note: Each element of the transcription array represents a specific timestamp. For that reason, the number of lines of your patched text must match the original. Bannerbear will not update the record if the number is different. Editing transcriptions are meant for minor corrections, not making major changes. |
Approves a video.
Connection | |
Video UUID | Select or map the Video UUID you want to approve. |
Rejects a video.
Connection | |
Video UUID | Select or map the Video UUID you want to delete. |
Collection
Lists all collections.
Connection | |
Limit | Set the maximum number of collections Make should return during one execution cycle. |
Gets a collection.
Connection | |
Collection UUID | Select or map the Collection UUID whose details you want to retrieve. |
Creates a collection.
Connection | |||||||||||||||||||
Template Set UUID | Select or map the Template Set UUID for the collection you want to create. | ||||||||||||||||||
Modifications | Add the changes you want to make to the collection you want to create:
| ||||||||||||||||||
Webhook URL | Enter (map) the webhook URL address to post the image after the rendering is completed. | ||||||||||||||||||
Metadata | Enter (map) the metadata for the video. For example, the ID of a record in your DB. |
Other
Watches for a new template.
See the Setting Up Bannerbear Webhooks for adding the webhooks in your Bannerbear account.
Webhook Name | Enter (map) a name for the webhook. |
Connection |
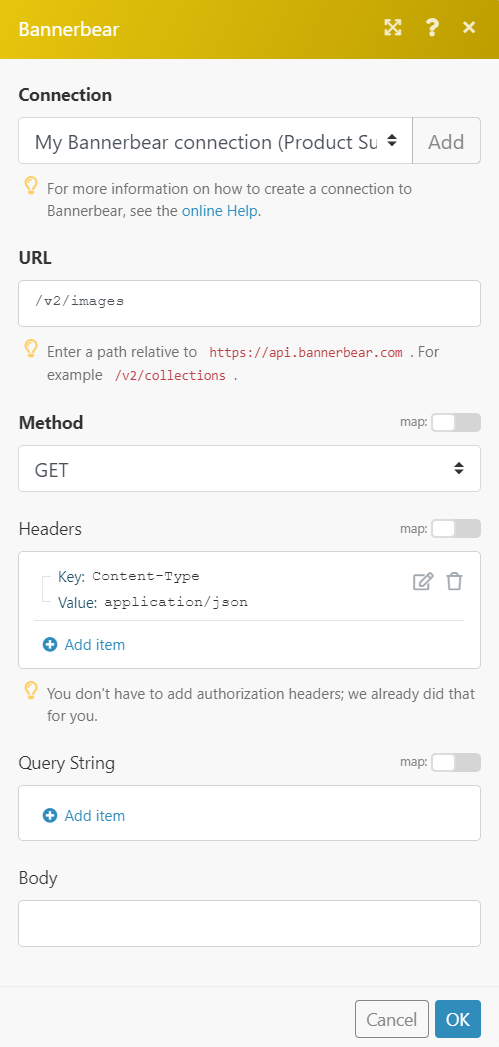
Performs an arbitrary authorized API call.
Connection | |
URL | Enter a path relative to NoteFor the list of available endpoints, refer to the Bannerbear API Documentation. |
Method | Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
Headers | Enter the desired request headers. You don't have to add authorization headers; we already did that for you. |
Query String | Enter the request query string. |
Body | Enter the body content for your API call. |
The following API call returns all the images from your Bannerbear account:
URL:
/v1/images
Method:
GET

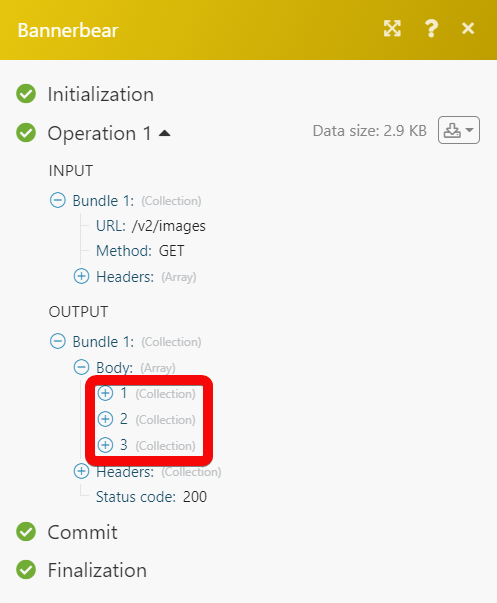
Matches of the search can be found in the module's Output under Bundle > Body.
In our example, 3 images were returned:

Creates an animated gif.
Connection | |||||||||||||||||||||||||||
Template UUID | Select or map the Template UUID for the gif you want to create. | ||||||||||||||||||||||||||
Frames | Add the frames you want to make to the gif you want to create:
| ||||||||||||||||||||||||||
Set FPS Value | Select or map the frame per second value. | ||||||||||||||||||||||||||
Fram Duration | Enter (map) a value for the frame duration. | ||||||||||||||||||||||||||
FPS | Enter (map) the frame per second for the gif. | ||||||||||||||||||||||||||
Loop | Select whether the gif is looped. | ||||||||||||||||||||||||||
Webhook URL | Enter (map) the webhook URL address to post the image after the rendering is completed. | ||||||||||||||||||||||||||
Transparent | Select whether you want to keep the transparent background for the image. | ||||||||||||||||||||||||||
Metadata | Enter (map) the metadata for the image. For example, the ID of a record in your DB. |
Uncategorized
Gets a collection of fonts.
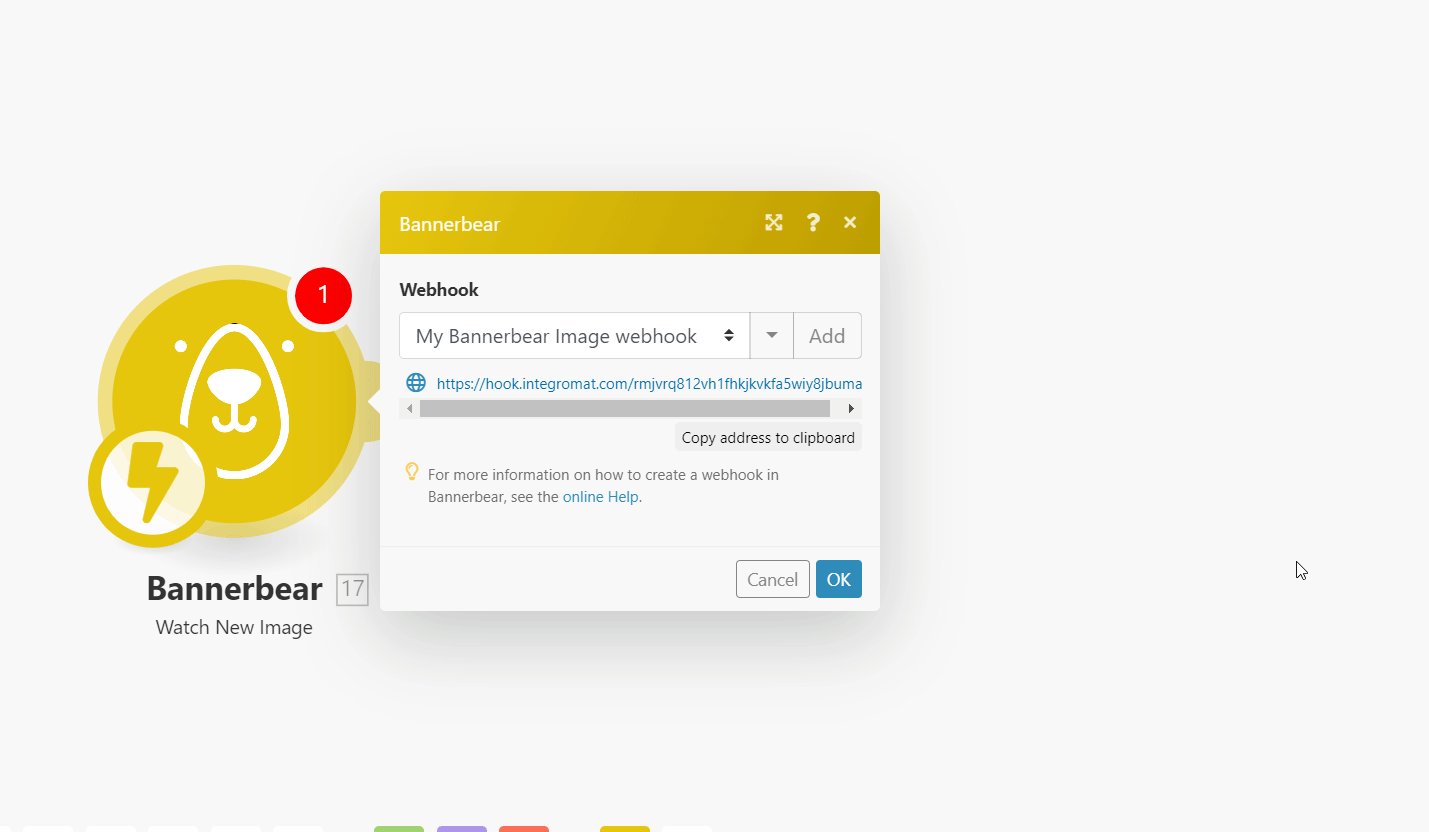
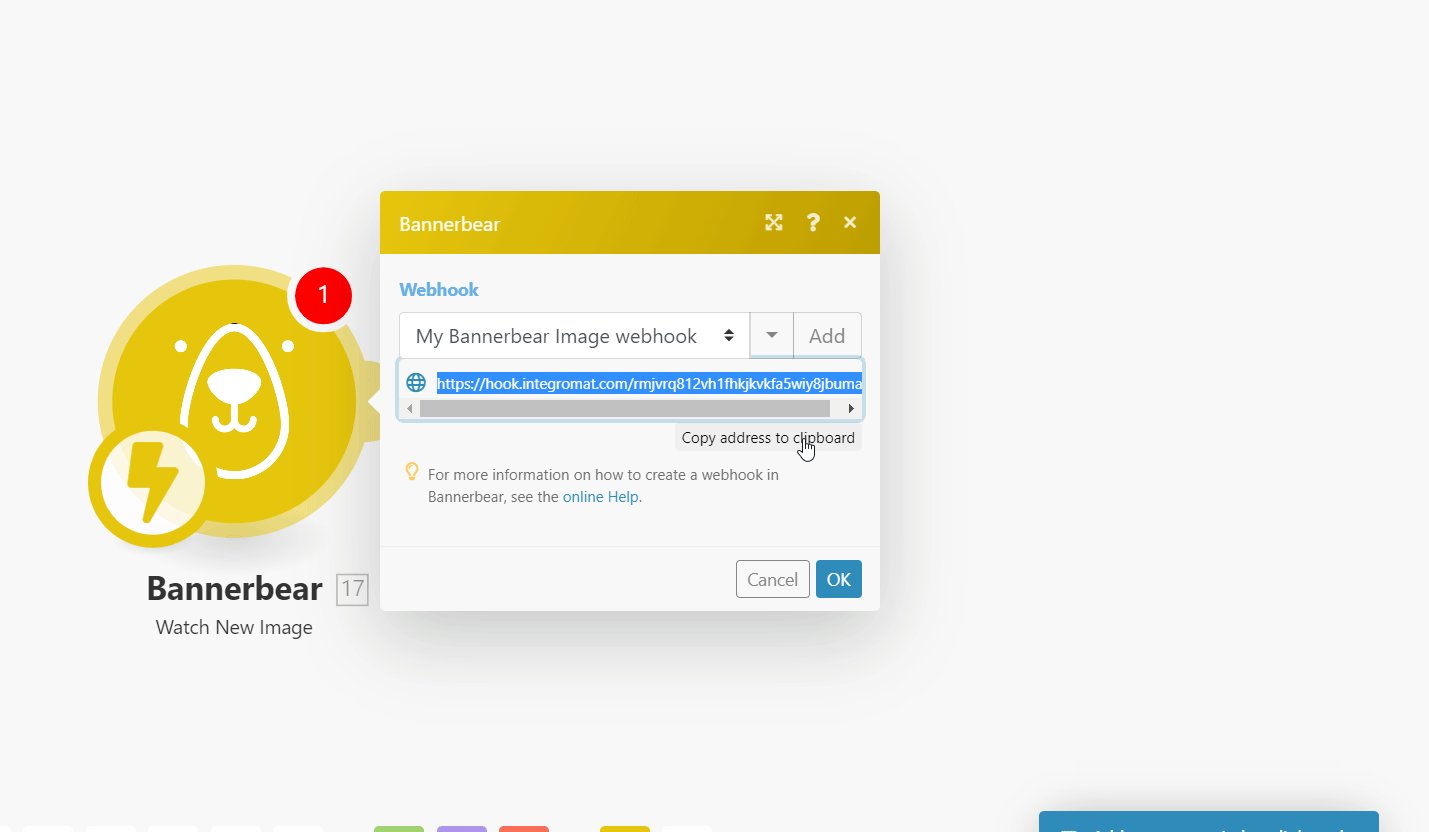
Open any Watch module, establish a connection, click Save, and copy the URL address to your clipboard.

Log in to your Bannerbear account.
Click Projects > Open the project > Setting/API > Advanced Settings and navigate to the webhook section.
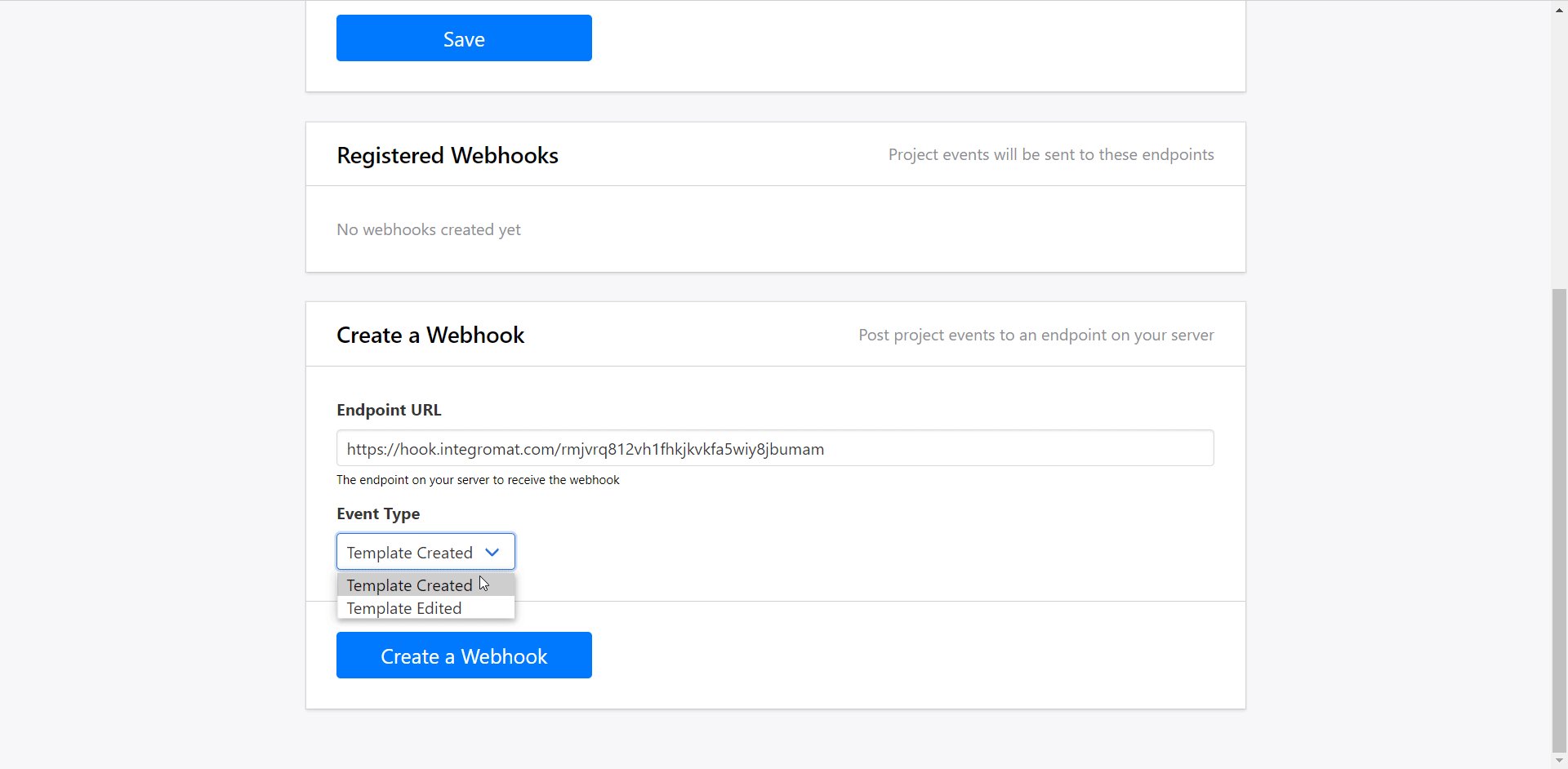
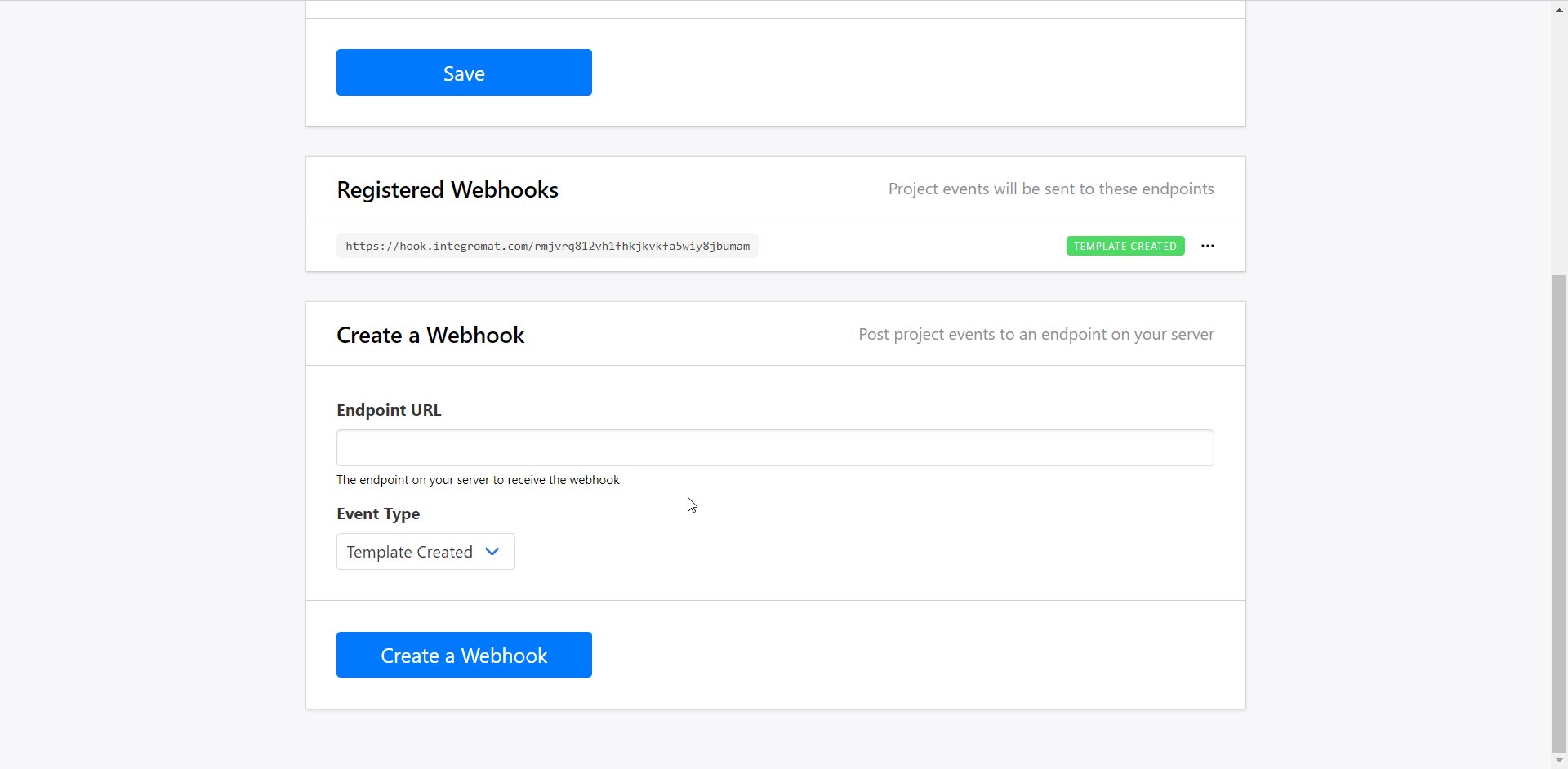
In the Endpoint URL field, enter the URL address copied in step 1 and select the event for which you want to receive the alerts.
Click Create Webhook.

You have successfully added the webhook. Go to Make and run the scenario to receive the trigger when the specified event occurs.