Google Chrome (v2)
With Google Chrome modules in Make, you can send a notification in your Google Chrome account.
To use the Google Chrome modules, you must have a Google account and set up a Google Chrome extension with notifications allowed. For more information, review the Get Started with Chrome Extensions documentation as well as the information on setting up a Firebase Cloud Messaging client app.
Refer to the Google Chrome API documentation and the Firecloud Base Messaging API documentation for a list of available endpoints.
Connect Google Chrome to Make
To establish the connection in Make:
Log in to your Make account, add a Google Chrome module to your scenario, and click Create a connection.
Optional: In the Connection name field, enter a name for the connection.
Optional: Switch on the Show advanced settings toggle and enter your Google Cloud Platform project client credentials. For more information, see the Create and configure a Google Cloud Platform project for Google Chrome section below.
Click Sign in with Google.
If prompted, authenticate your account and confirm access.
You have successfully established the connection. You can now edit your scenario and add more modules. If your connection requires reauthorization at any point, follow the connection renewal steps here.
To connect to Make using your own client credentials, you can create and configure a project in the Google Cloud Platform.
Create a Google Cloud Platform project for Google Chrome
To create a Google Cloud Platform project:
Log in to the Google Cloud Platform using your Google credentials.
On the welcome page, click Create or select a project > New project.
Enter a Project name and select the Location for your project.
Click Create.
In the top menu, check if your new project is selected in the Select a project dropdown. If not, select the project you just created.
Note
To create a new project or work in the existing one, you need to have the serviceusage.services.enable permission. If you don’t have this permission, ask the Google Cloud Platform Project Owner or Project IAM Admin to grant it to you.
Enable APIs for Google Chrome
To enable the required APIs:
Open the left navigation menu and go to APIs & Services > Library.
Search for the following APIs: Firebase Management API and Firebase Cloud Messaging API
Click the relevant API, then click Enable.
Configure your OAuth consent screen for Google Chrome
To configure your OAuth consent screen:
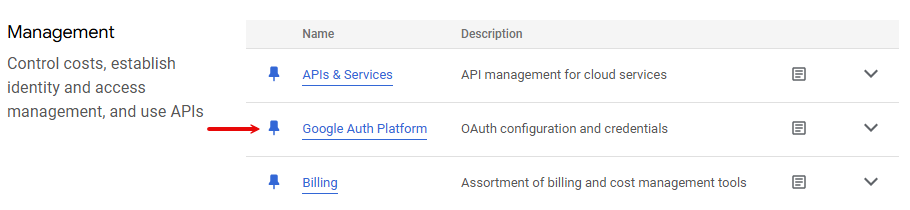
In the left sidebar, click Google Auth Platform.
Note
If you don't see Google Auth Platform in the left sidebar, click View all products at the top of it, then pin Google Auth Platform to the sidebar.

Click Get Started.
In the Overview section, under App information, enter Make as the app name and provide your Gmail address. Click Next.
Under Audience, select External.
For more information regarding user types, refer to Google's Exceptions to verification requirements documentation.
Under Contact Information, enter your Gmail address.
Under Finish, agree to the Google User Data Policy.
Click Continue > Create.
In the Branding section, under Authorized domains, add
make.comandintegromat.com. Click Save.Optional: In the Audience section, add your Gmail address on the Test users page, then click Save and continue if you want the project to remain in the Testing publishing status.
In the Data Access section, click Add or remove scopes, add the following scopes, and click Update:
https://www.googleapis.com/auth/userinfo.profilehttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/firebase.messaginghttps://www.googleapis.com/auth/firebase
Click Save.
Note
Publishing Status
Testing: If you keep your project in the Testing status, you will be required to reauthorize your connection in Make every week. To avoid weekly reauthorization, update the project status to In production.
In production: If you update your project to the In production status, you will not be required to reauthorize the connection weekly. To update your project's status, go to the Google Auth Platform, the Audience section, and click Publish app. If you see the notice Needs verification, you can choose whether to go through the Google verification process for the app or to connect to your unverified app. Currently connecting to unverified apps works in Make, but we cannot guarantee the Google will allow connections to unverified apps for an indefinite period.
For more information regarding the publishing status, refer to the Publishing status section of Google's Setting up your OAuth consent screen help.
Create your Google Chrome client credentials
To create your client credentials:
In Google Auth Platform, click Clients.
Click + Create Client.
In the Application type dropdown, select Web application.
Update the Name of your OAuth client. This will help you identify it in the platform.
In the Authorized redirect URIs section, click + Add URI and enter the following redirect URI:
https://www.make.com/oauth/cb/chromeClick Create.
Click the OAuth 2.0 Client you created, copy your Client ID and Client secret values, and store them in a safe place.
You will use these values in the Client ID and Client Secret fields in Make.
Build Google Chrome Scenarios
After connecting the app, you can perform the following action:
Actions
Sends a notification to the browser
Connection | Establish a connection to your Google Chrome account. |
Project ID | Select the project ID. |
Recipient | Select the recipient category. Token corresponds to a single recipient or a group of recipients specified by the FCM registration token of a recipient. Topic corresponds to the FCM topic that sends the notification to all recipients subscribed to the topic. |
Title | Enter the title of the notification. |
Body | Enter the body of the notification. |
Icon URL | Enter the URL of an icon to be displayed as part of the notification. |
Priority | Set the relative priority for this notification. Priority is an indication of how much of the user's valuable attention should be consumed by this notification. Low-priority notifications may be hidden from the user in certain situations, while the user might be interrupted for a higher-priority notification. The system will determine how to interpret this priority when presenting the notification. Low-priority notifications may not be supported for some versions. |
Collapse Key | Enter the collapse key. This is a string that groups notifications and prevents similar multiple notifications from occurring. Corresponds to the Topic Web Push header. |
Disable the auto-dismiss of notifications | Select Yes or No. If enabled (yes), the notification will be displayed until it is closed by clicking the Close button. |
URL | Enter the URL (including the https prefix) that will open in a new tab when the user clicks the notification. |
Validate Only | Select Yes, No, or Empty. Select Yes to test the request without delivering the message. |