How to connect Chatfuel to Airtable
Integration: Send your bot data to Airtable
Level of difficulty: Easy
Implementation Time: Approximately 30 Minutes
Part 1: Create a Scenario
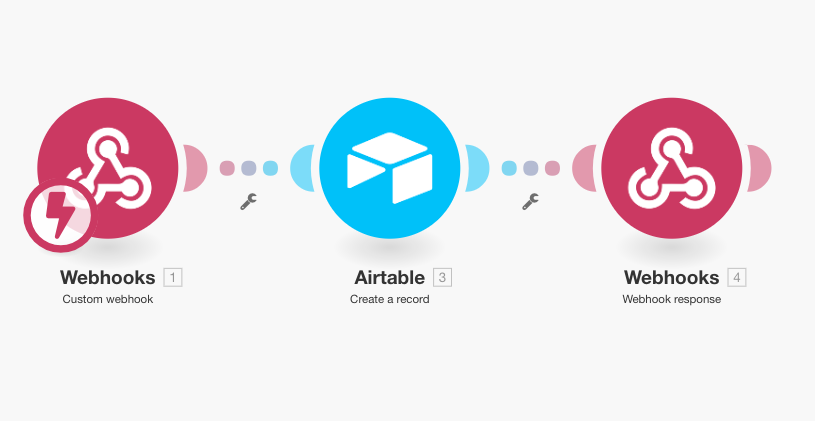
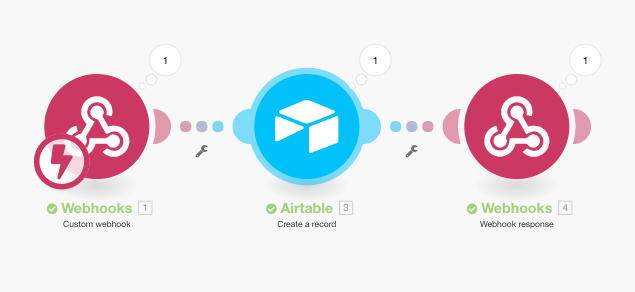
The scenario that we are going to create looks like below.

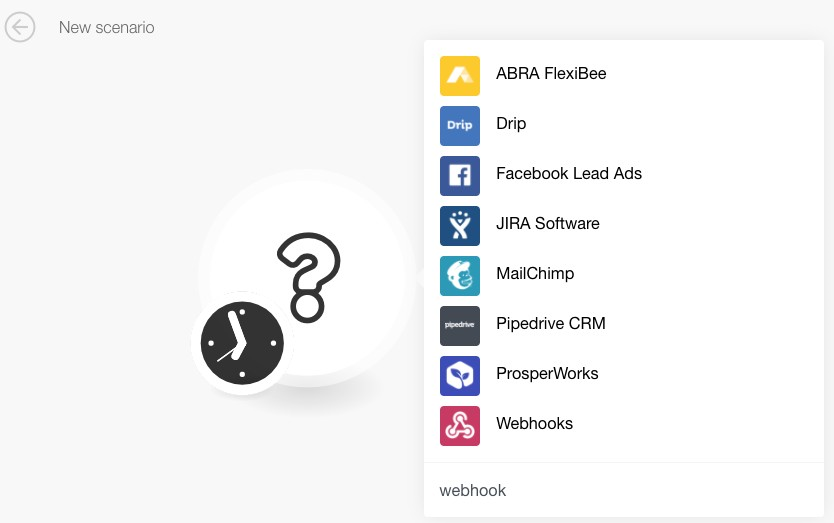
Select the Webhooks module.

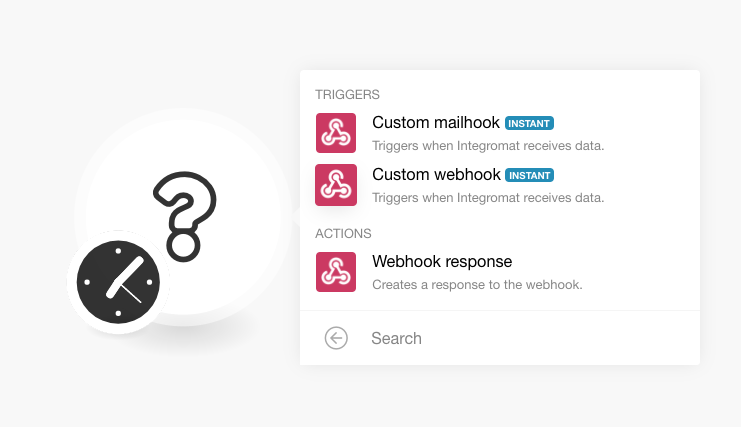
Select Custom Webhook as the trigger:

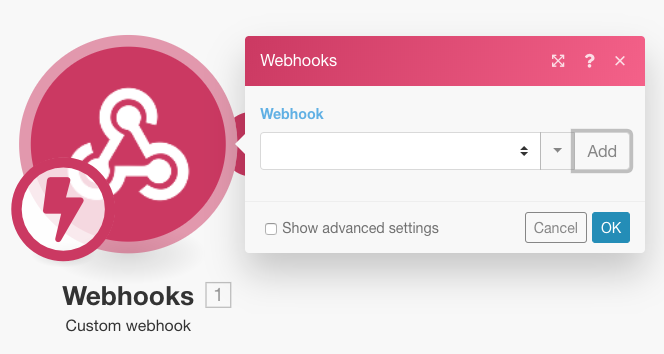
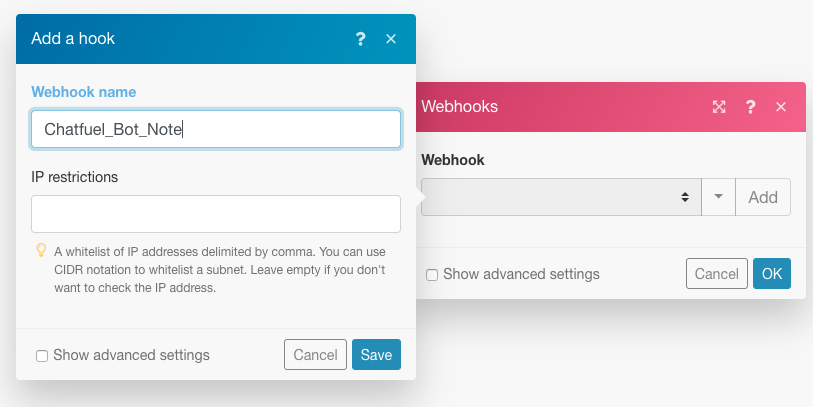
Click Add to create a new webhook. Later you can select the same hook from the dropdown menu:

Name your webhook. We have called it Chatfuel_Bot_Note:

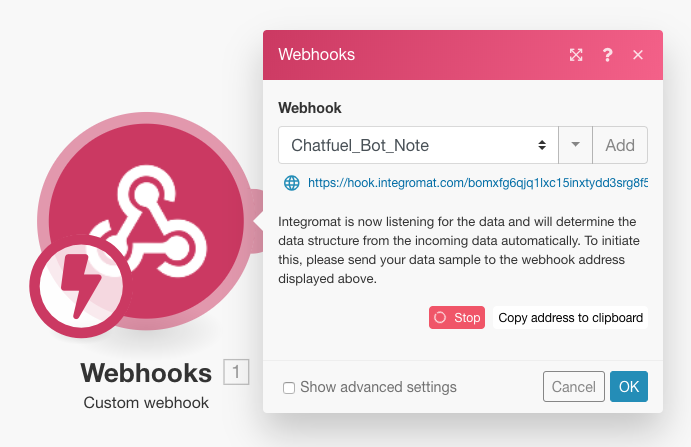
You will see that your Webhook URLhas been created. Copy Webhook URL. and move on to Part 2.

Part 2: Set up the JSON plugin in Chatfuel
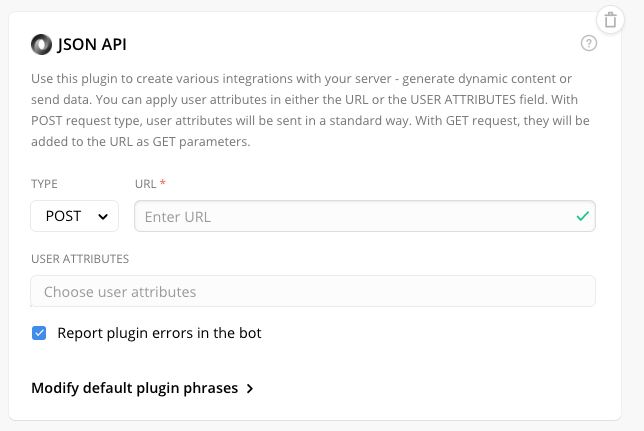
To send data from your Chatfuel (CF) bot to any external service, you need to use the JSON APl plugin inside a CF Block.

Under TYPE, choose the POST method. POST is more secure than GET. To learn more about the differences between the two, follow this link.
Under URL, paste your Webhook URL that you got from Make in the previous step.
Under USER ATTRIBUTES, select all the attributes that contain data that you wish to send to your Airtable.
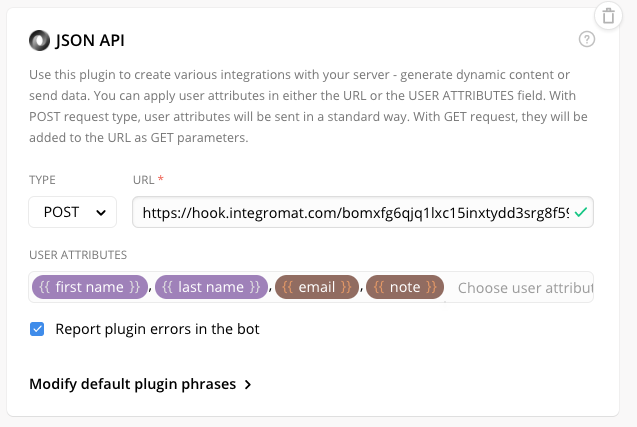
Once the above steps are done, it should look like this:

We have passed only 4 attributes but you can pass all the attributes containing data you wish to send to the Airtable.
Next, you need to trigger the block containing the above plugin for Make to determine the data structure based on the attributes you’re trying to pass. You can do this by testing your bot and arriving at this block or by creating a link with the REF parameter from the top of the block.
IMP: Do the above before you proceed, else you will not see the attributes appear on the next module.
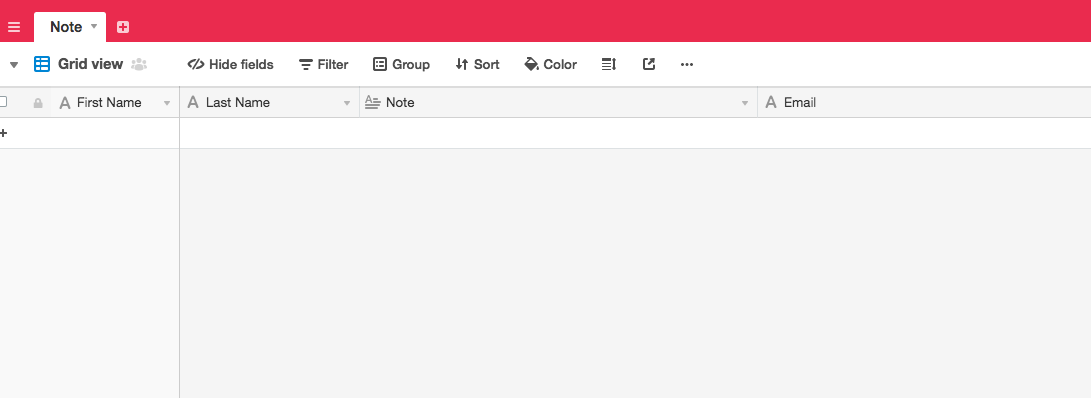
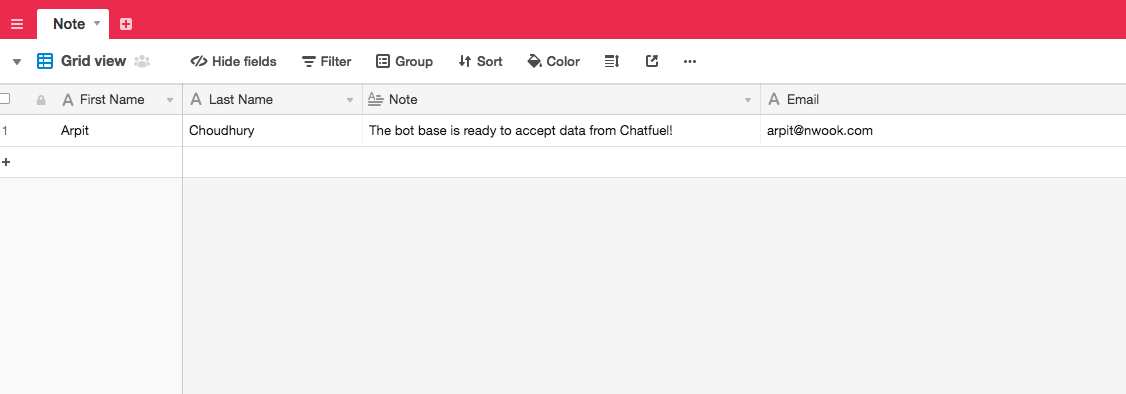
Once this is done, before you proceed, head over to Airtable and create your bot base (this is the same as creating a new file on Google sheets) and set up the columns as fields for your bot data:

Step 3: Set up the Airtable module
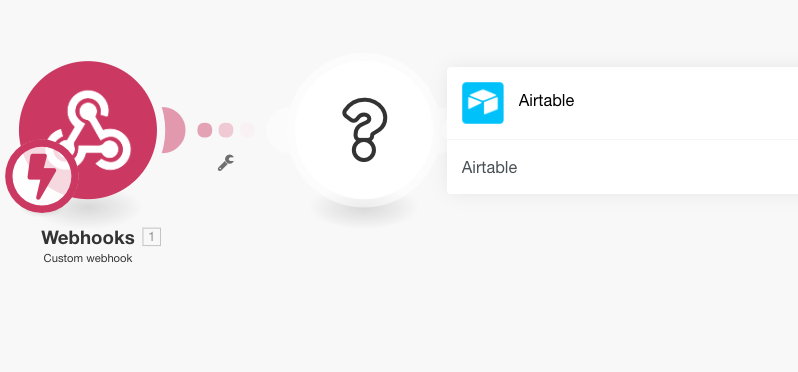
To set up Airtable as the next module, click on add another module and look for Airtable:

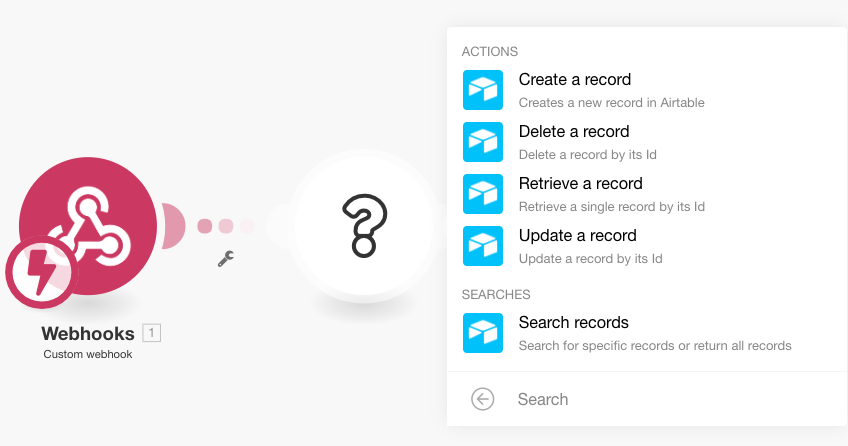
Next, click on Airtable, and choose the Create a record as the action:

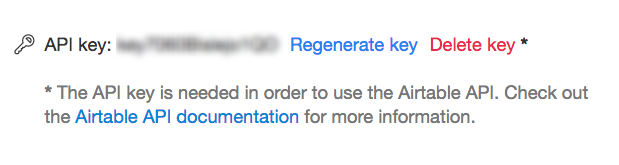
Now connect your Airtable account by clicking on Add under Connection. Here you need to provide your Airtable credentials as well as your API Key which can be found under your Account settings on Airtable (https://airtable.com/account):

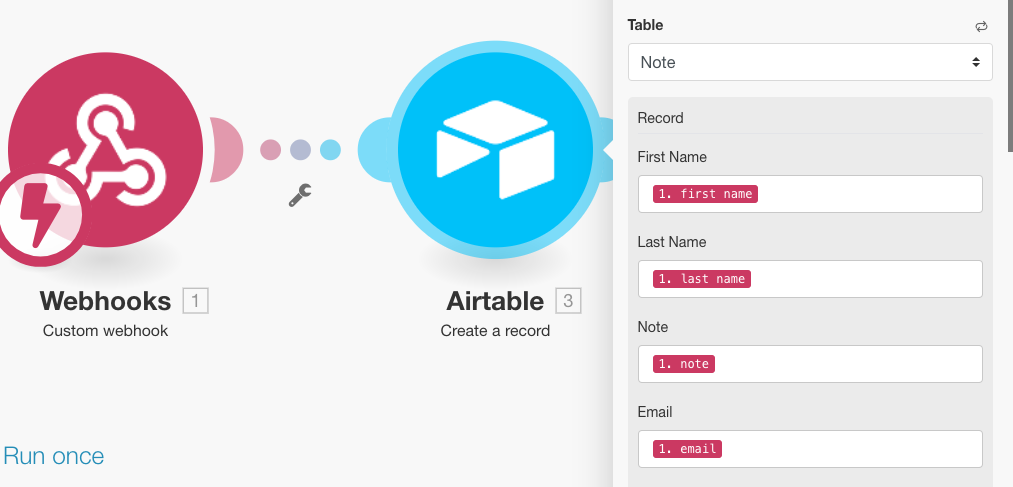
Once the connection is successful, you will be able to see all the bases in the dropdown labeled Table. Choose the base that you created in the previous step:

If you have connected to the correct base, you will see the fields corresponding to the columns you created earlier. All you need to do is place the bot attributes in the respective fields and hit OK to run the scenario and create a new record on Airtable:

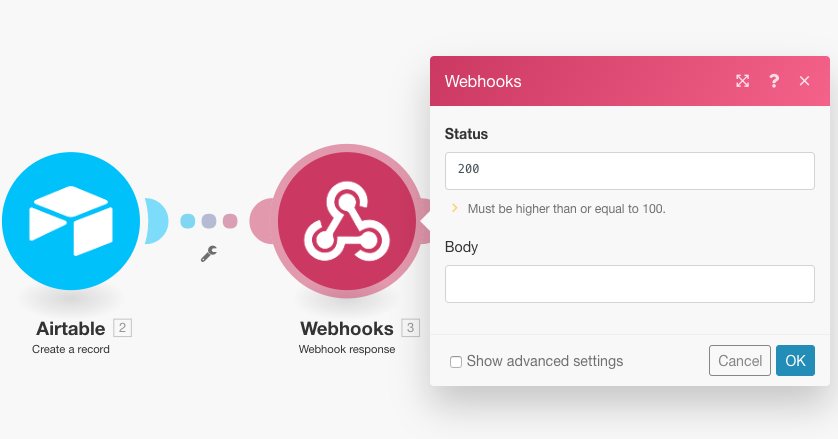
But before you run it, you need to do a little something so that you don’t receive an error message in your bot. Add another module and select webhook response:

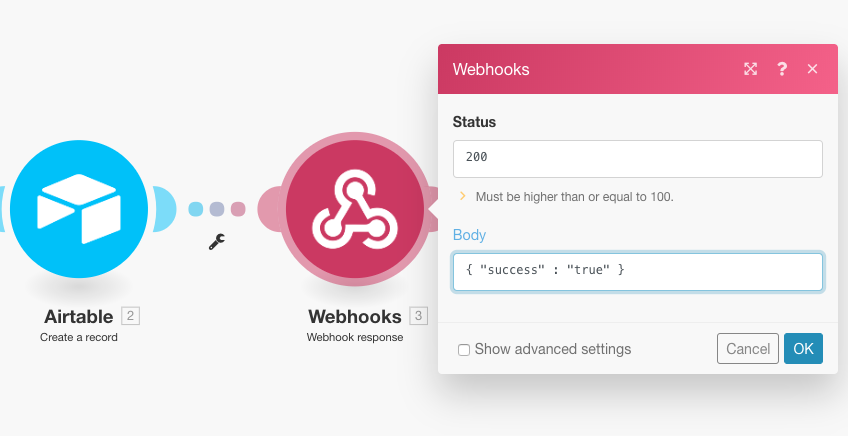
In the body, create a JSON object by typing in { “success” : “true” } :

This is to ensure a proper response is sent back to Chatfuel to avoid the all too common — “an error in JSON Plugin has occurred” message. The bot itself does not respond with anything since the JSON is not as per the format Chatfuel accepts. However, if you’d like the bot to respond with a message, you can refer to Chatfuel’s JSON API docs.
Now click on the big blue play button that says Run once. If everything goes well, you should see the scenario execute itself flawlessly and your Airtable will have a shiny new record!


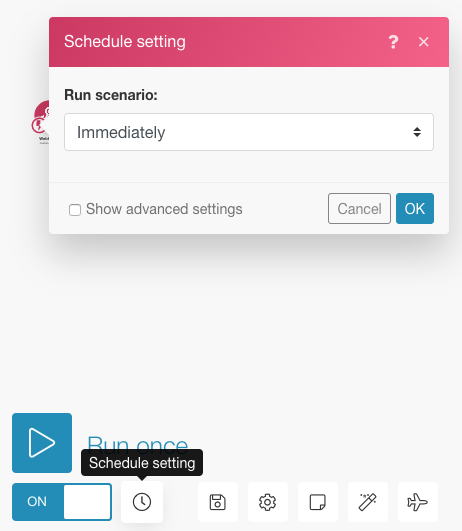
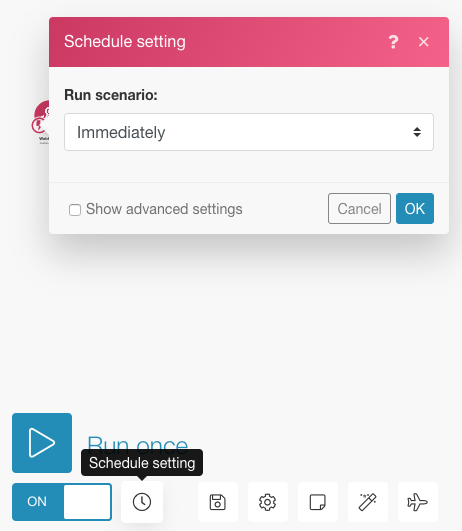
Lastly, just click on the little clock icon to choose the Schedule setting for your scenario, save it and turn it on by toggling the switch on the bottom:


That’s it! That was easy, wasn’t it?
Let us know what you think of this tutorial and how we can improve it. If you were stuck somewhere, please leave us a comment! If you have suggestions for the next topic, do tell.