HTML/CSS to Image
The HTML/CSS to Image modules enable you to convert HTML/CSS to an image in your HTML/CSS to Image account.
Getting Started with HTML/CSS to Image
Prerequisites
An HTML/CSS to Image account
In order to use HTML/CSS to Image with Make, it is necessary to have a HTML/CSS to Image account. If you do not have one, you can create a HTML/CSS to Image account at htmlcsstoimage.com.
Note
The module dialog fields that are displayed in bold (in the Make scenario, not in this documentation article) are mandatory!
Connect HTML/CSS to Image to Make
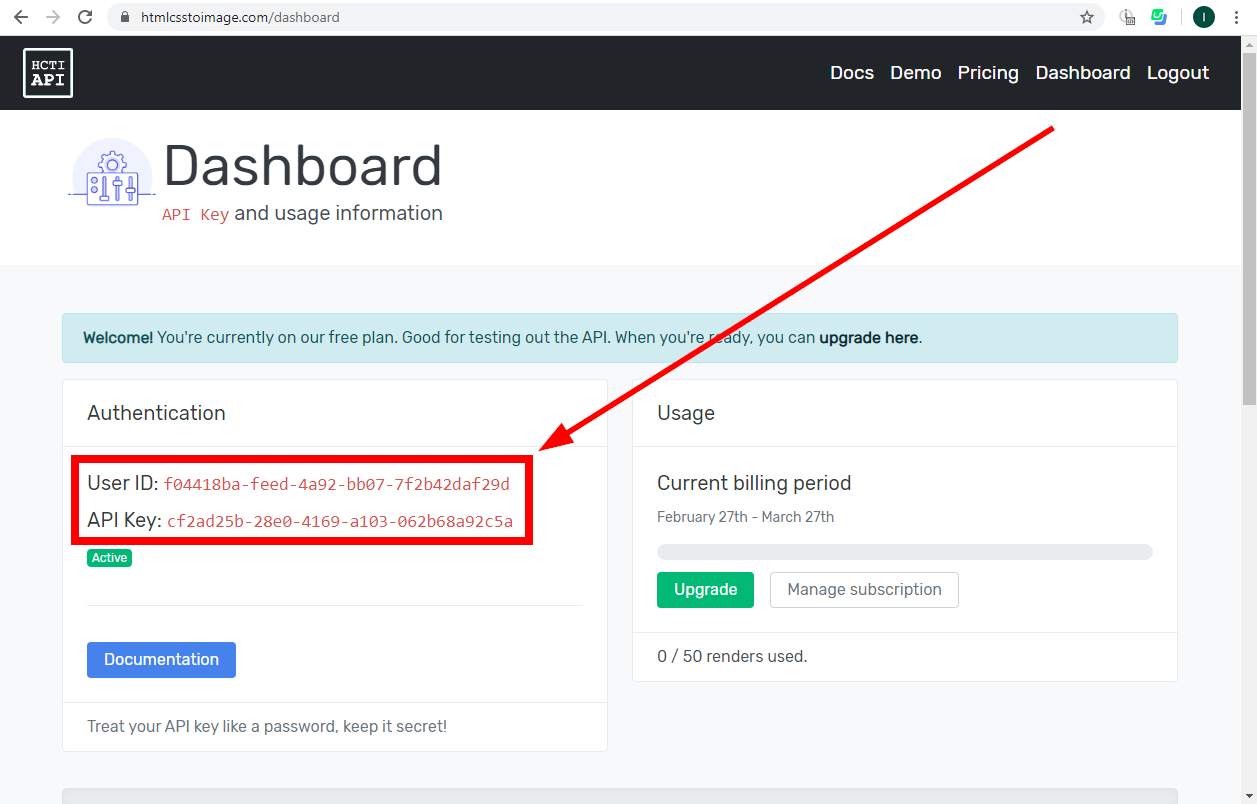
To connect your HTML/CSS to Image account to Make you need to obtain your User ID and API Key.
1. Log in to your HTML/CSS to Image account.
2. Go to Dashboard where you can find your User ID and API Key.

3. Go to Make and open the HTML/CSS to Image module's Create a connection dialog.
4. Enter the User ID and API Key provided in step 2 to the respective fields and click the Continue button to establish the connection.
Actions
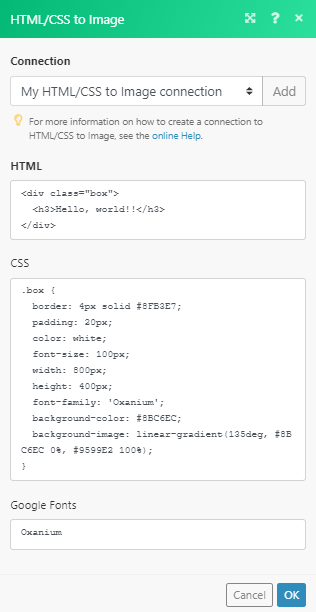
Create an Image with HTML/CSS
Converts HTML/CSS to an image (jpg, png, webp).
Connection | |
HTML | Enter the html you want to create an image from. |
CSS | Enter the CSS to be applied to the HTML above. |
Google Fonts | Specify the Google Font you use in your CSS. E.g. |

See also the documentation on the HTML/CSS to Image website.
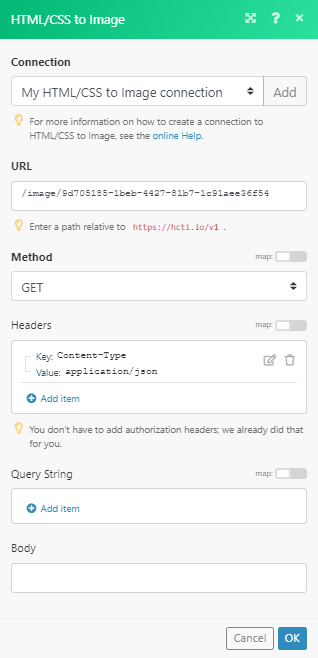
Make an API Call
Allows you to perform a custom API call.
Connection | |
URL | Enter a path relative to For the list of available endpoints, refer to the HTML/CSS to Image Documentation. |
Method | Select the HTTP method you want to use: GET to retrieve information for an entry. POST to create a new entry. PUT to update/replace an existing entry. PATCH to make a partial entry update. DELETE to delete an entry. |
Headers | Enter the desired request headers. You don't have to add authorization headers; we already did that for you. |
Query String | Enter the request query string. |
Body | Enter the body content for your API call. |
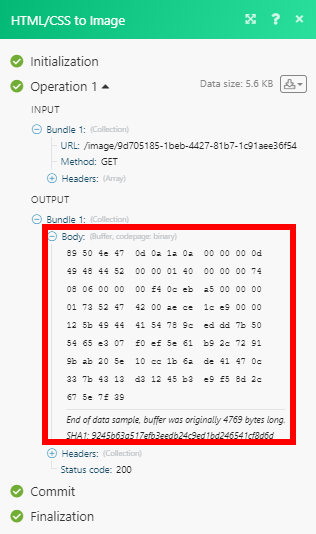
Example of Use - Get an Image
The following API call downloads the created image:
URL: /image/{{image_id}}
Method:
GET

The result can be found in the module's Output under Bundle > Body. The image data: