Shortcuts
The Shortcuts module enables you to execute the scenario from your iPhone or iPad and send the desired data to Make.
Getting Started With Shortcuts
Prerequisites
iPhone or iPad with iOS 12 (or higher)
Shortcuts app
Connect Shortcuts to Make
To connect Shortcuts to Make, you need to generate a webhook URL in Make and then insert the generated webhook URL to the Shortcuts app installed on your iOS device. To do so, follow the steps below:
Step 1: Download and install Shortcuts from App Store.
Step 2: Select an action you want to send data from.
Step 3: Add the Watch Shortcuts module to the scenario, and generate the webhook URL.
Step 4: Insert the webhook URL to Shortcuts.
Step 5: Specify the payload that will be sent to your Make scenario.
Step 6: Test your Shortcuts app integration.
Step 1: Download and Install Shortcuts From App Store
From your iPhone or iPad, navigate to https://apps.apple.com/us/app/shortcuts/id915249334, and install the Shortcuts app.

Step 2: Select an Action You Want To Send Data From
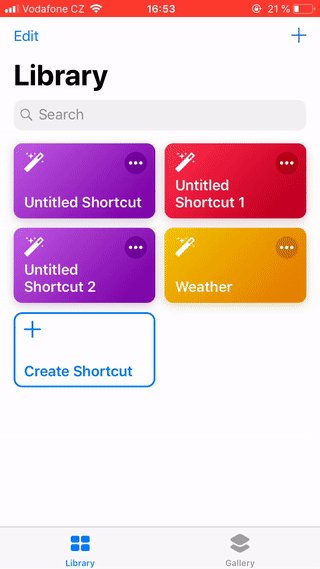
Open the Shortcuts app (
 ) you have installed in step 1 above.
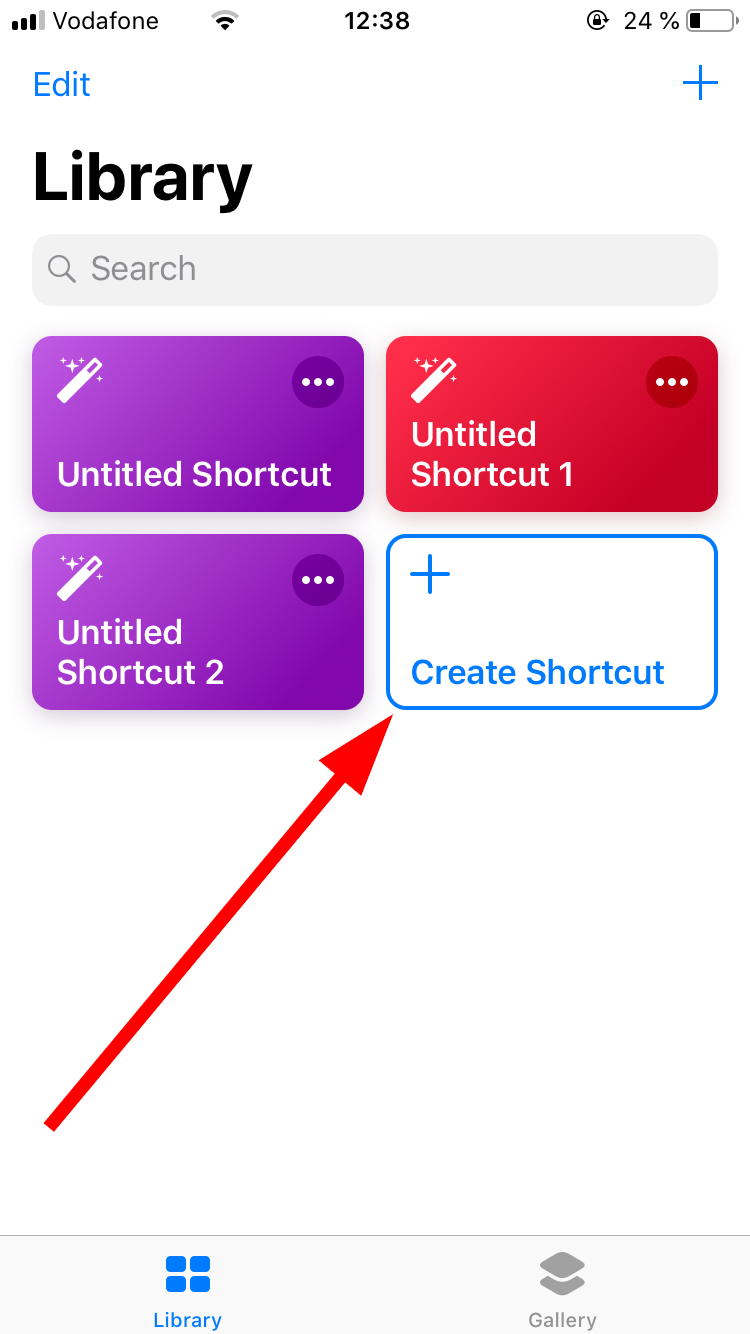
) you have installed in step 1 above.Tap the +Create Shortcut tile.

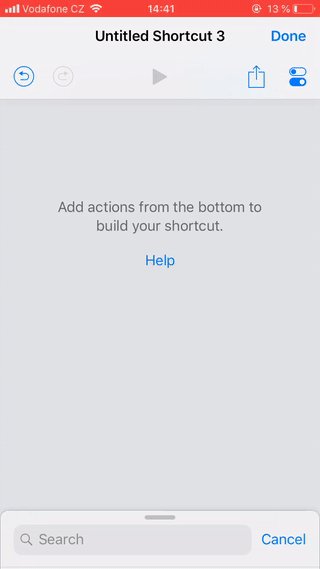
Add the action you want to send data to your scenario from.
Note
You can skip this step if you just want to trigger your scenario without any data being sent.
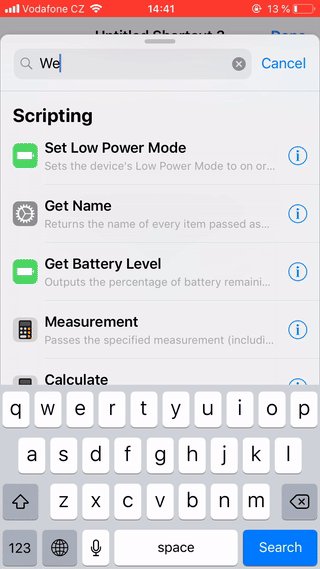
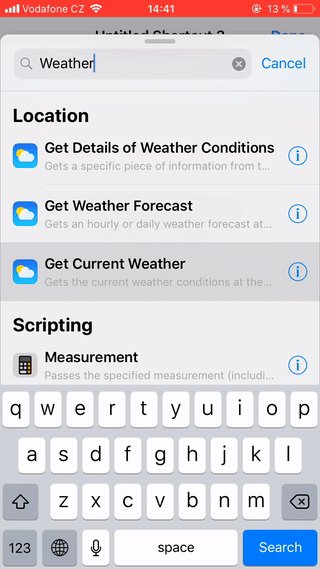
Here are some examples of actions you can use to send data to the Make scenario:
Note
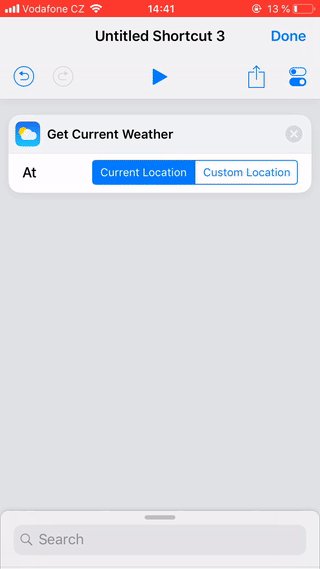
We will use the Get Current Weather action as an example, but you can choose one or more other actions.
Get Current Weather - to send the current weather to your Make scenario.

Get Current Location - to send the device's address to your Make scenario.
Dictate Text - to trigger the Make scenario with your voice and send the speech converted to text to the scenario.
Ask for Input - to trigger the scenario and send the text, number, URL, or date you enter on your iOS device to your Make scenario.
Get Latest Photos - to send information about the latest photo on your device.
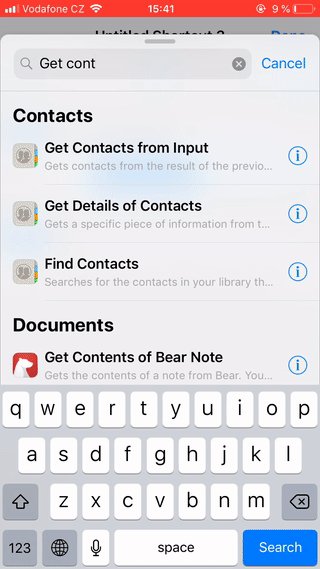
Contacts - to send the selected contact to your Make scenario.
Get Clipboard - to send the content of your clipboard to the Make scenario.
Step 3: Add the Shortcuts Module to the Scenario and Generate the Webhook URL
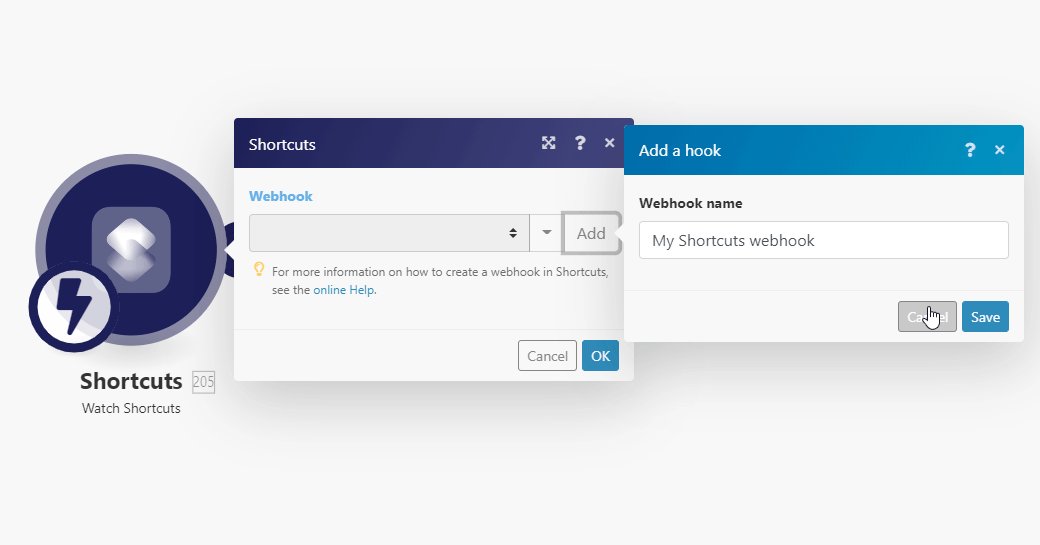
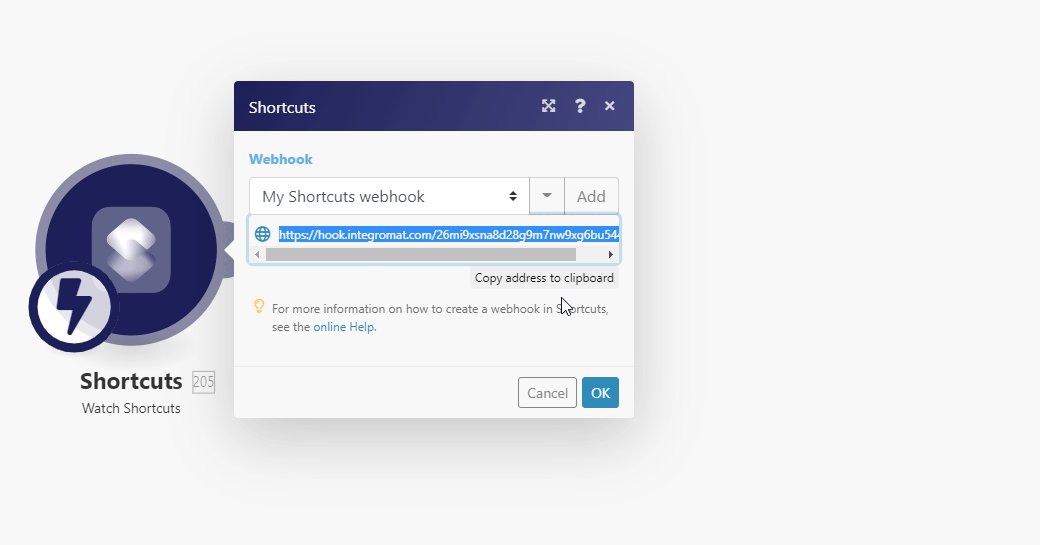
Add the Watch Shortcuts module to your Make scenario.
Generate and copy the webhook URL.

Step 4: Insert the Webhook URL to Shortcuts
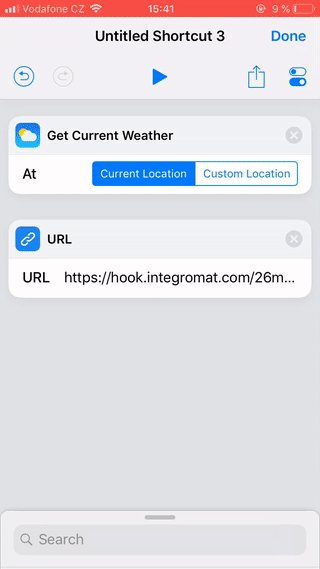
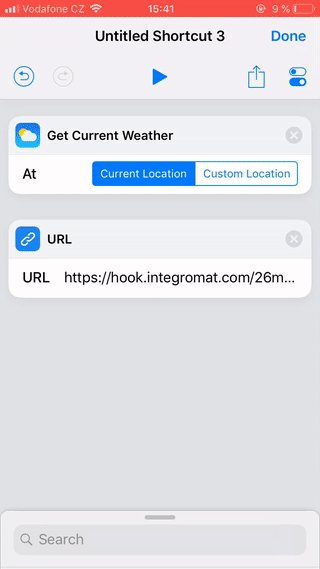
Add the URL action to the Shortcut.
Paste the webhook URL you have generated in Step 3 above.
Note
If both of your devices are Apple devices, we recommend you use the Universal Clipboard feature to copy-paste the webhook URL. Otherwise, you can send the webhook URL by email to yourself or use third-party services (such as justpaste.it, pastebin.com, or privatebin.net).

Step 5: Specify the Payload That Will Be Sent to Your Make Scenario
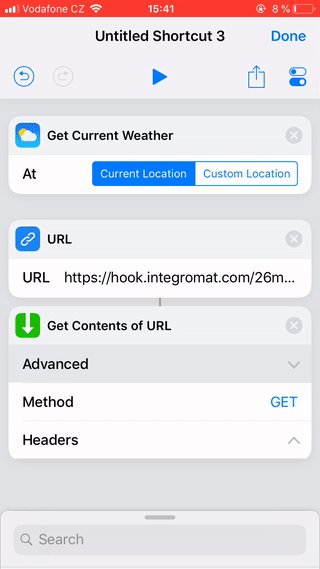
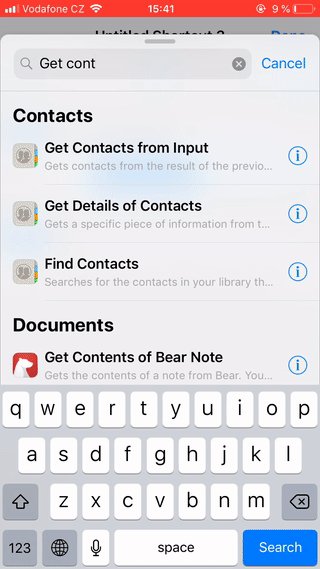
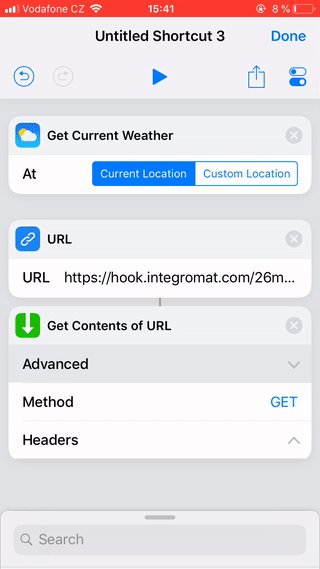
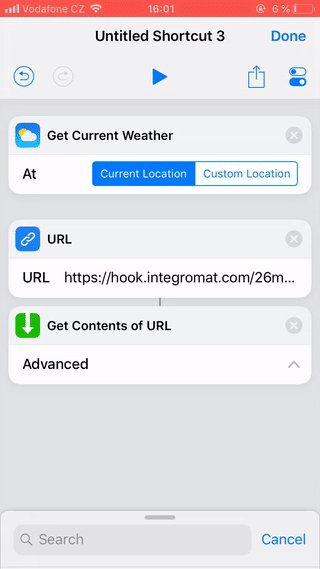
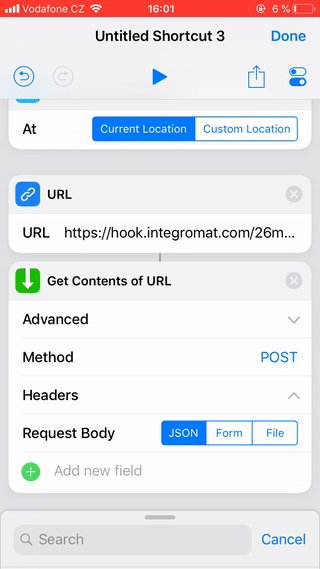
Add the Get Contents of URL action to the Shortcut.

Tap to open the Get Contents of URL action's Advanced settings, and set it as follows:
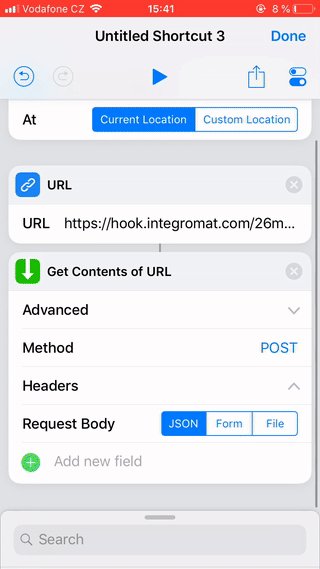
Method
POSTHeaders
No headers required.
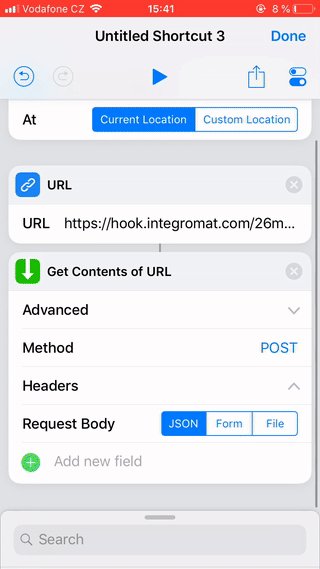
Request Body
JSONAdd new field
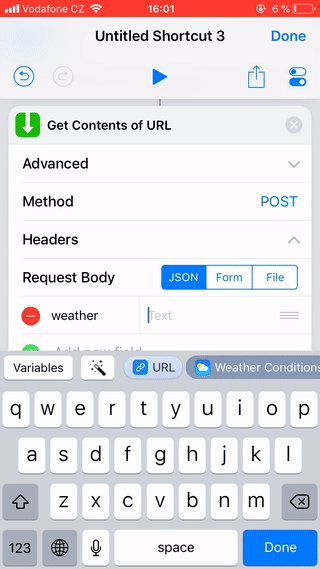
Tap Add new field, and select the Text value type.
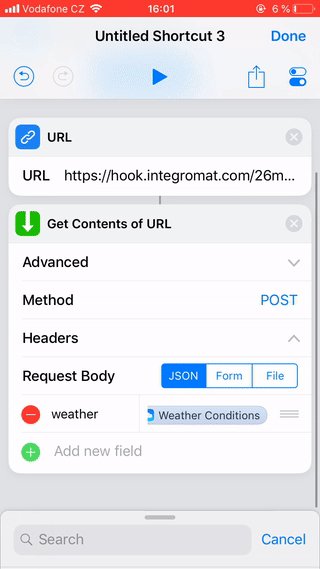
Enter the desired name to the Key field, and tap, for example, the Weather Conditions (
 ) in order to insert it into the Value field (or select another property you want to send to Make).Add more fields if needed.Tap Done.
) in order to insert it into the Value field (or select another property you want to send to Make).Add more fields if needed.Tap Done.
Step 6: Test Your Shortcuts Integration
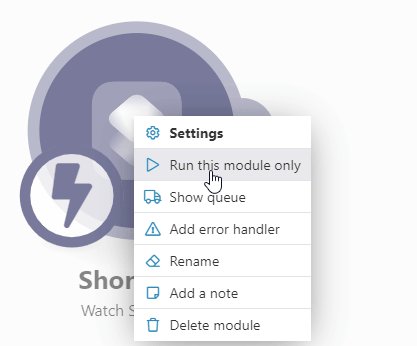
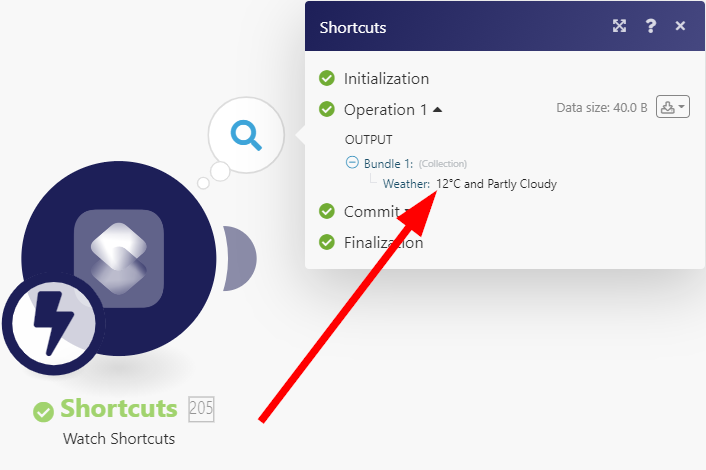
To test if the data from your iOS device is received correctly, go to your scenario, and run the Watch Shortcuts module only using the Run this module only function.

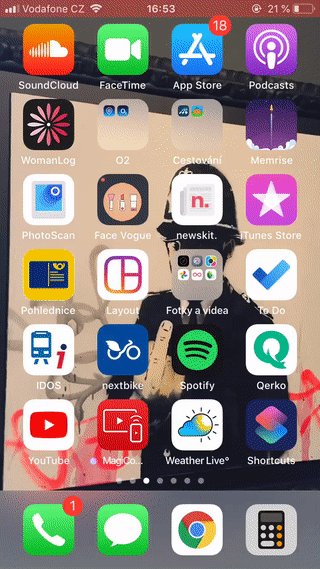
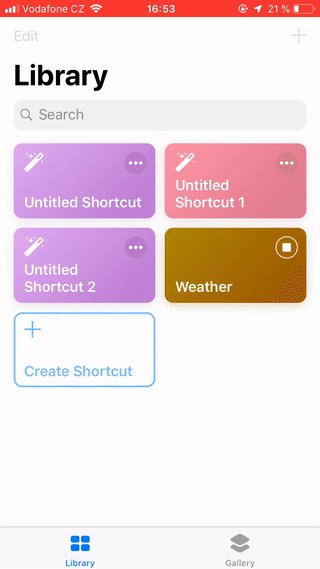
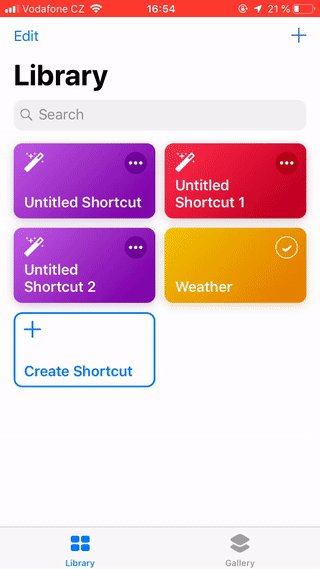
Open the Shortcuts app on your iPhone or iPad, and tap the tile of the Shortcut to run actions you have defined in the steps above.

The Watch Shortcuts module in your scenario is triggered and receives the data from the Shortcut.

You can now connect other modules to build your Make scenario.